It’s been a while! (Well, a few weeks I suppose?).
First and foremost, I hope everyone is doing alright. It is strange to fathom how long quarantine has been, and the adaptions that have had to be made to adjust to the current “normal”. There’s definitely a LOT going on right now in the world on top of that too…
In any case, I have been able to still make more progress on the project, along with the rest of the team. Making this update has been rather tricky as there has been a degree of both spoiler heavy development happening in the background, as well as a lot of “software engineering” going on in the background, which should in turn speed up some things on the programming side.
I have also brought another Programmer on board and have dedicated some time to showing them the code base and how things connect to each other.

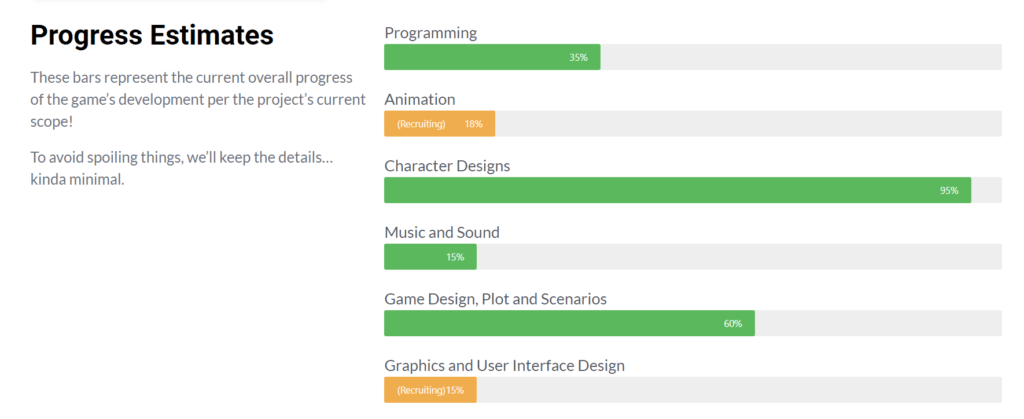
Next, I have made some changes to the website! This includes changing up the character page, adding a couple of music tracks, as well as updating the current project progress.

One thing to note is that the Programming Progress may appear to have decreased. This is largely due to adding in some additional factors into the estimates and having to rethink some coding requirements while training the new programmer.
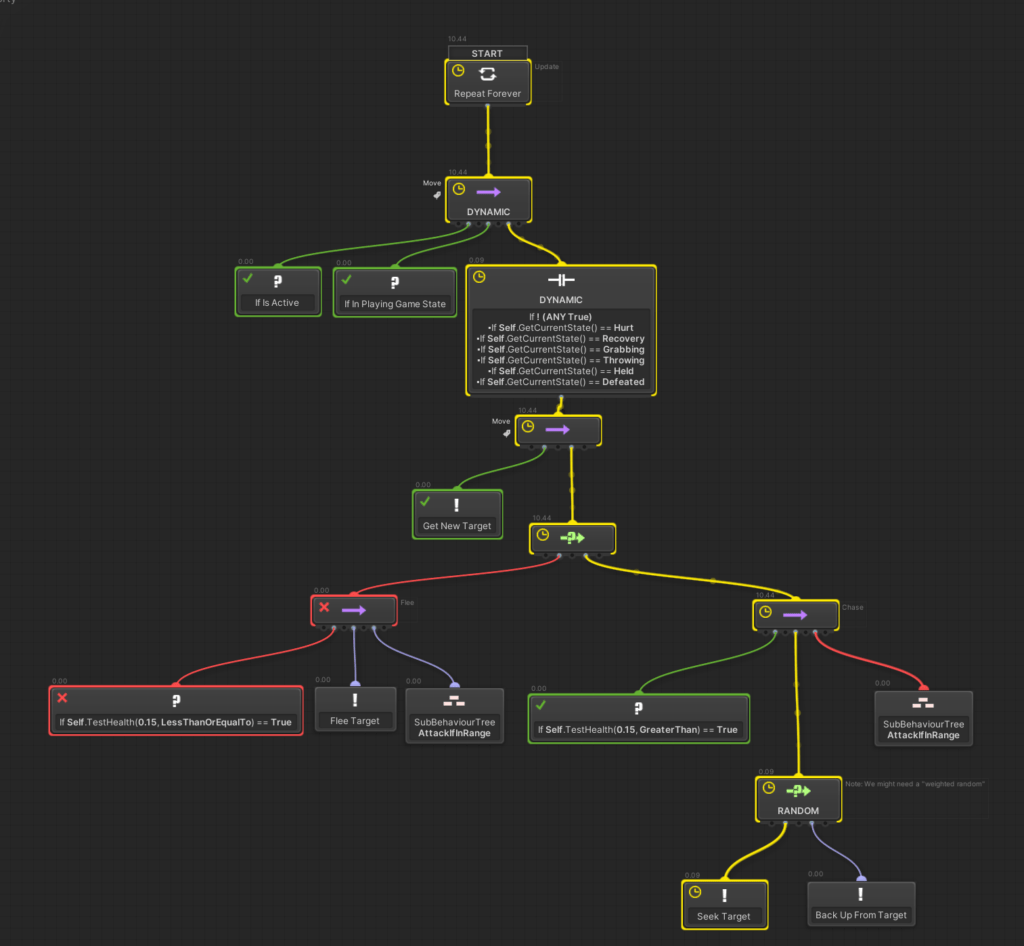
There have been some successful integrations I’ve started that will speed things up, such as a new behavior tree system. This newer one is much easier to work with than the previous one.
This will definitely help with being able to make reusable AI features, and also be make it easier to able to quickly test or modify behaviors, and be able to debug them visually.

Next, we’ve been doing a lot of development on plot elements and battle scenarios. Can’t really share the details of this yet, but as a summary, we’ve been pairing story elements with matching gameplay details, such as boss battles.
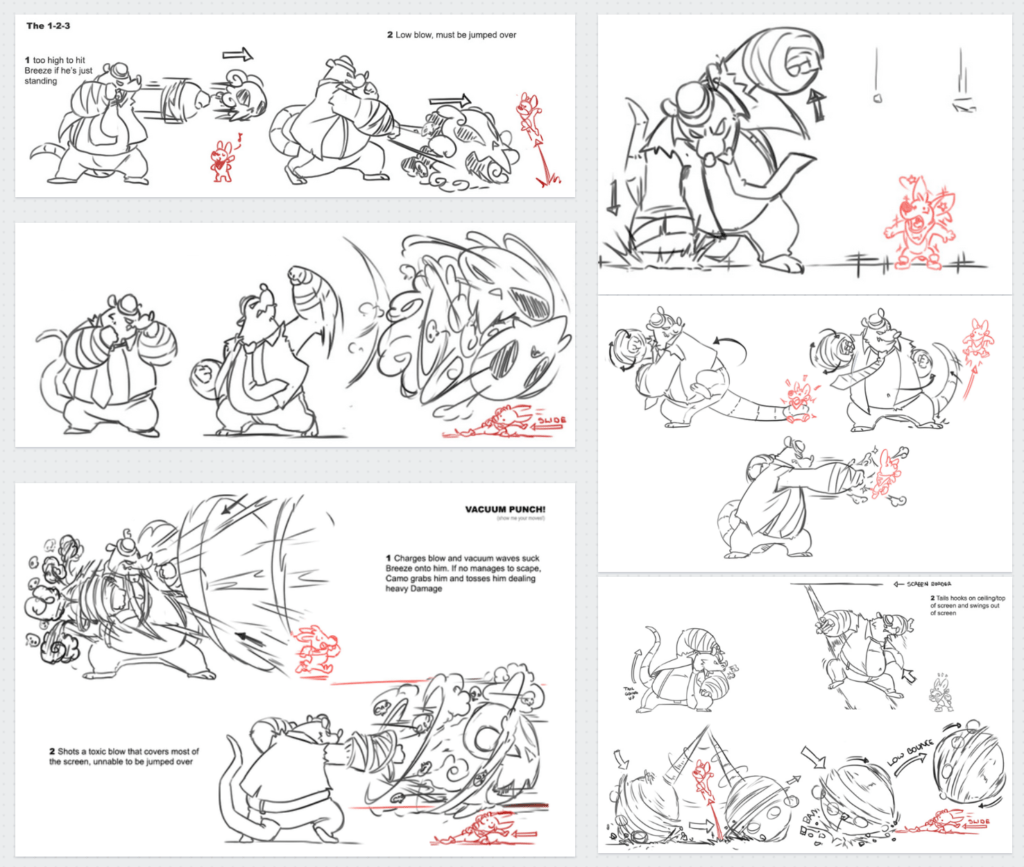
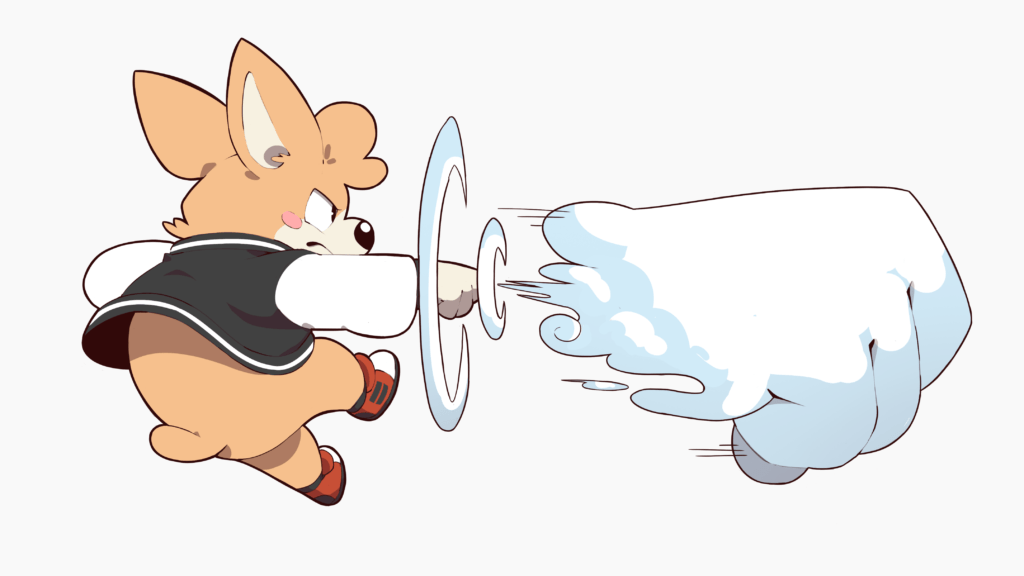
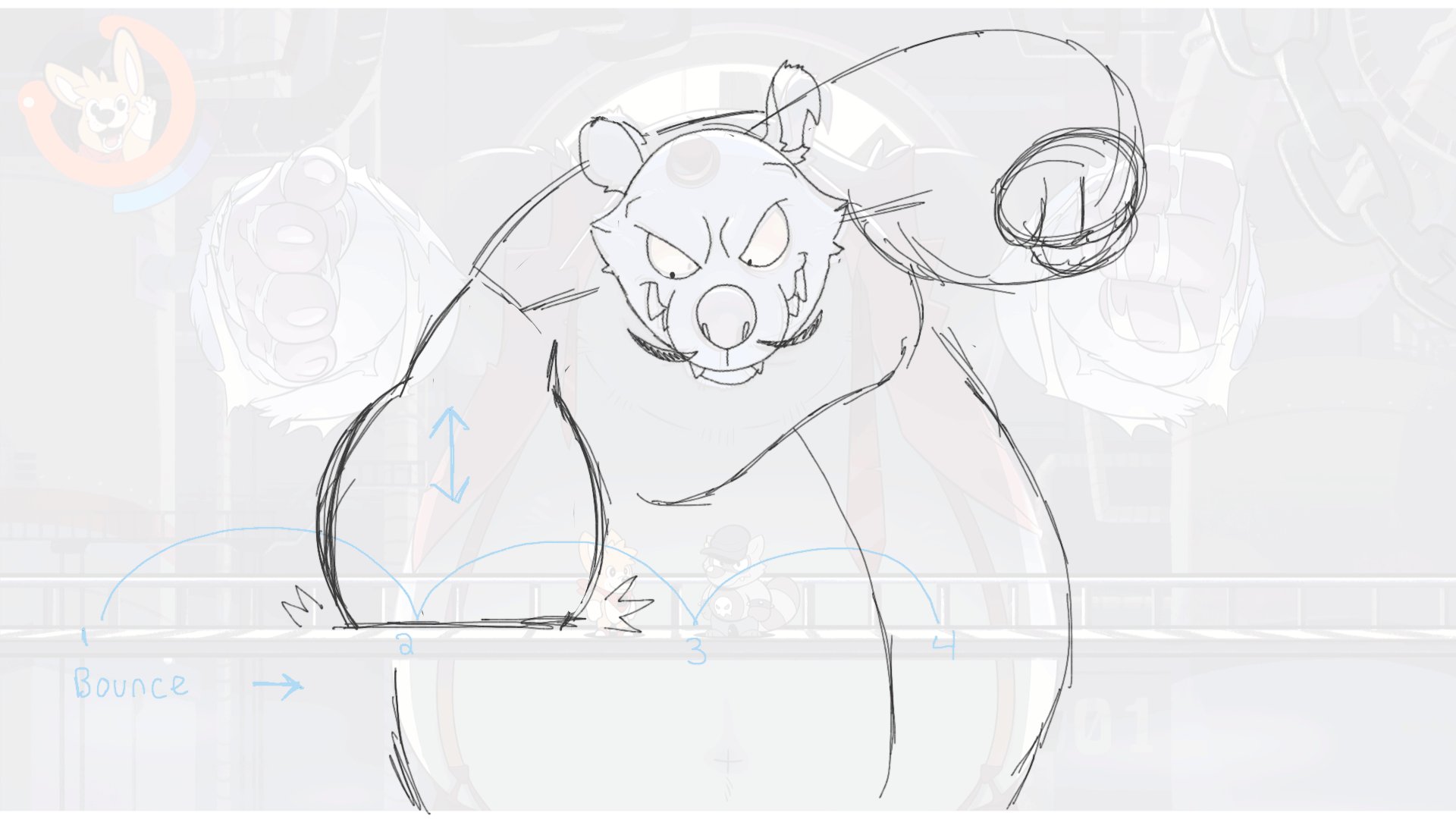
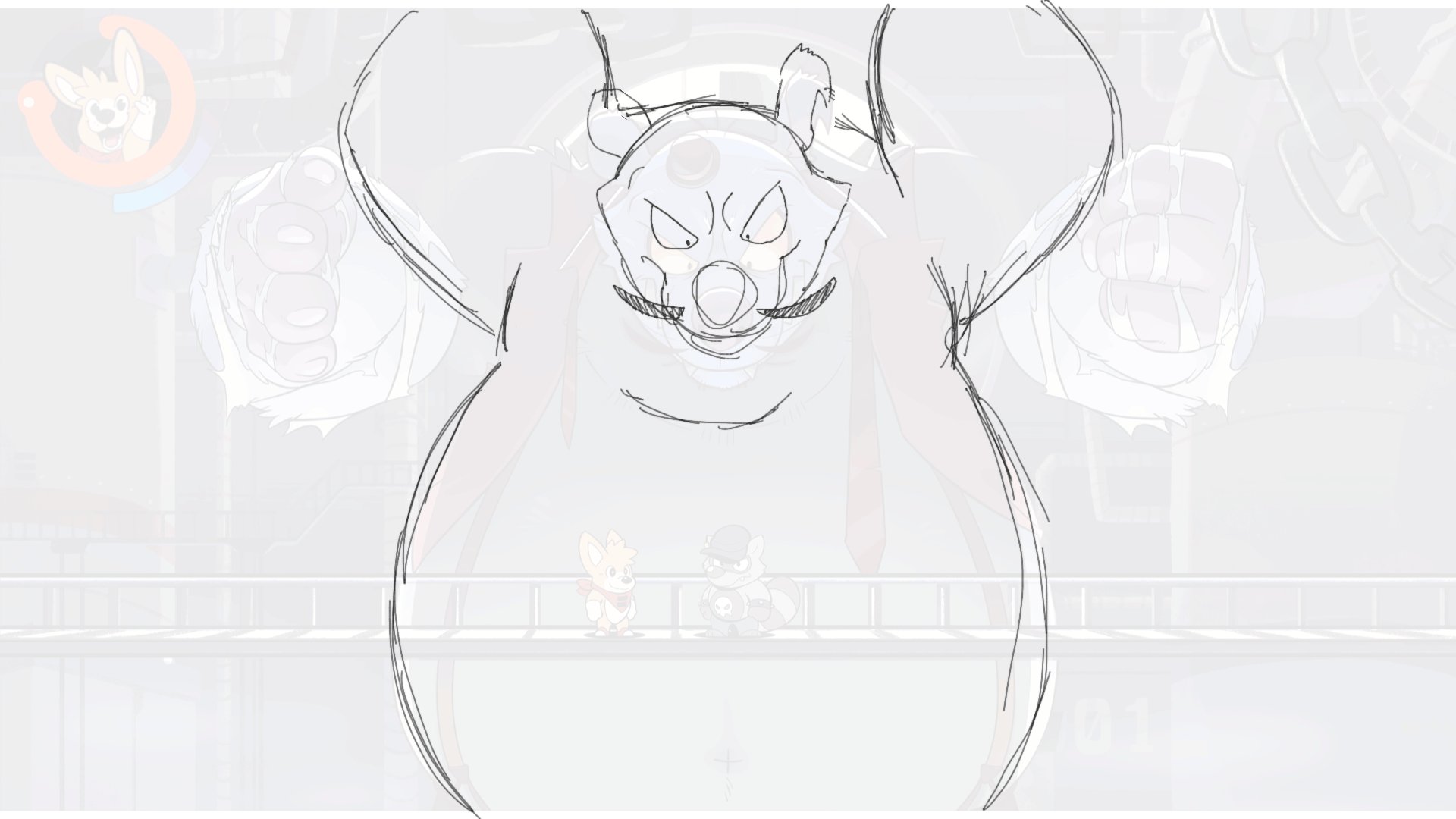
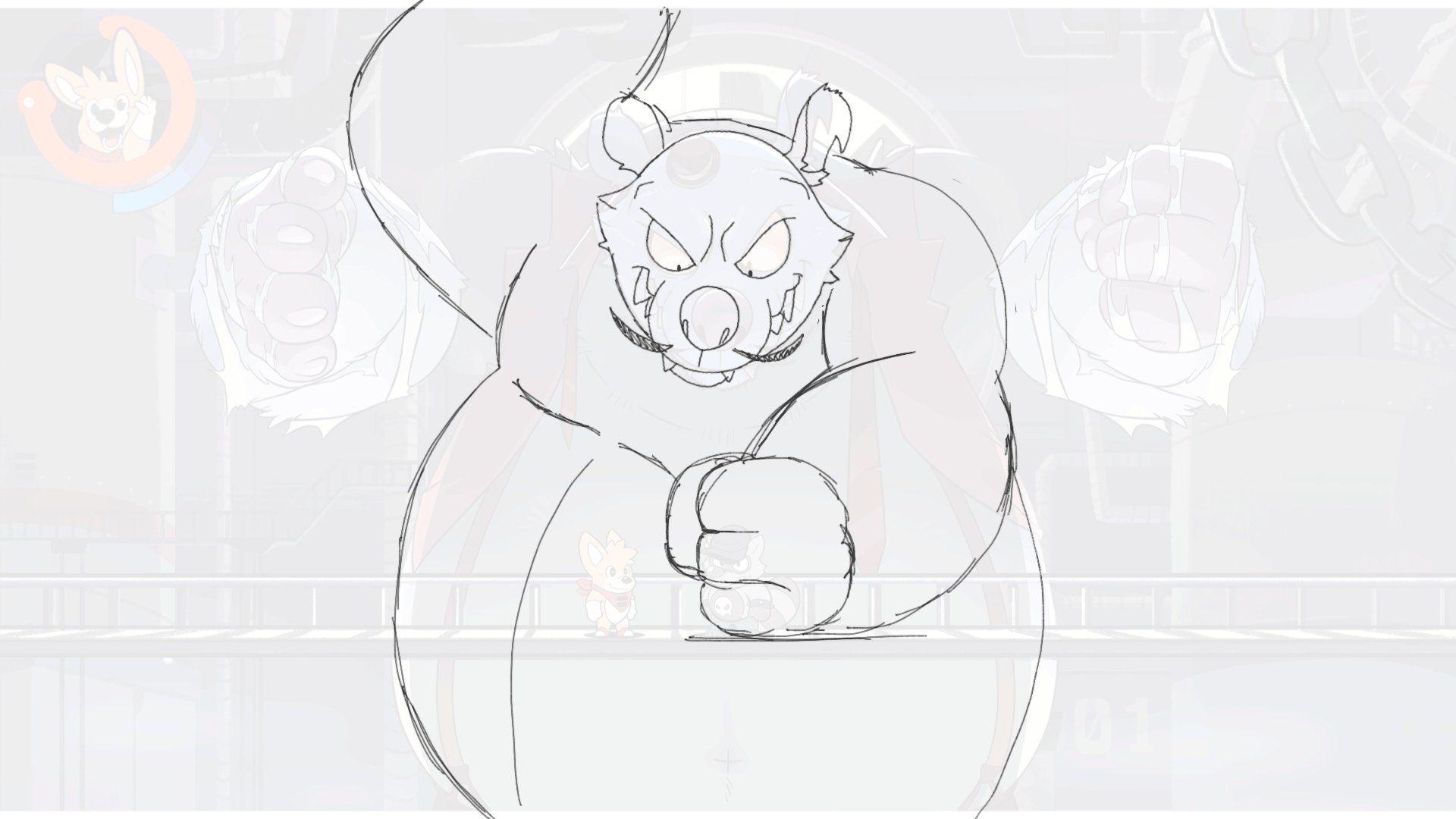
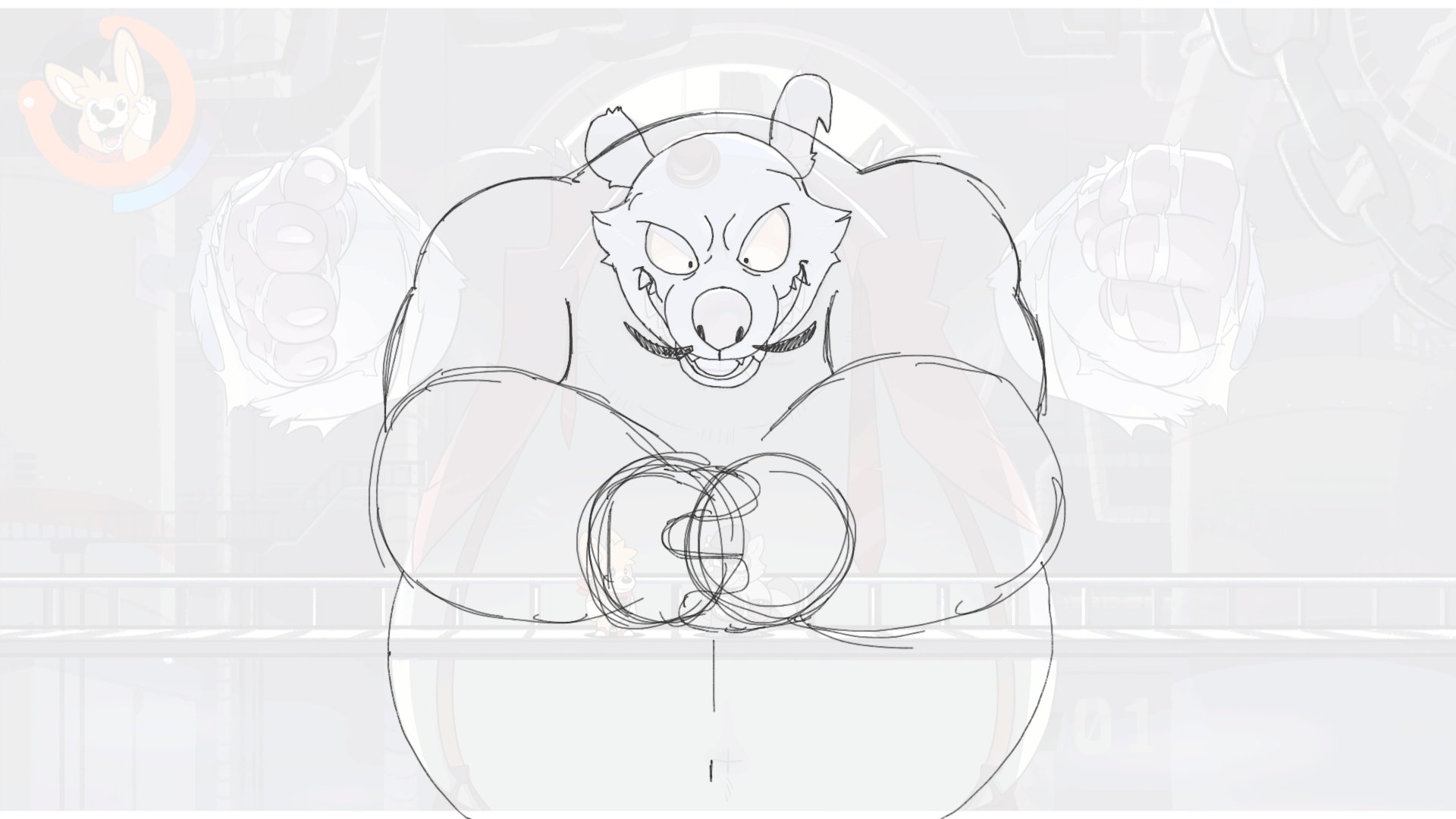
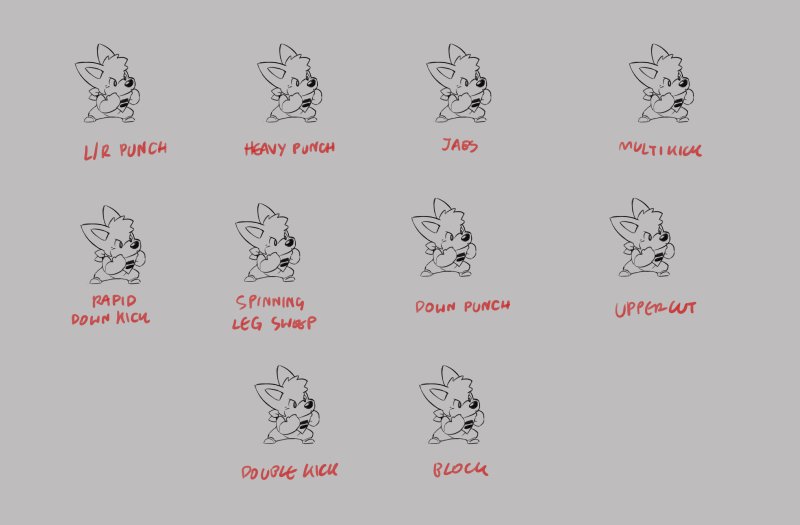
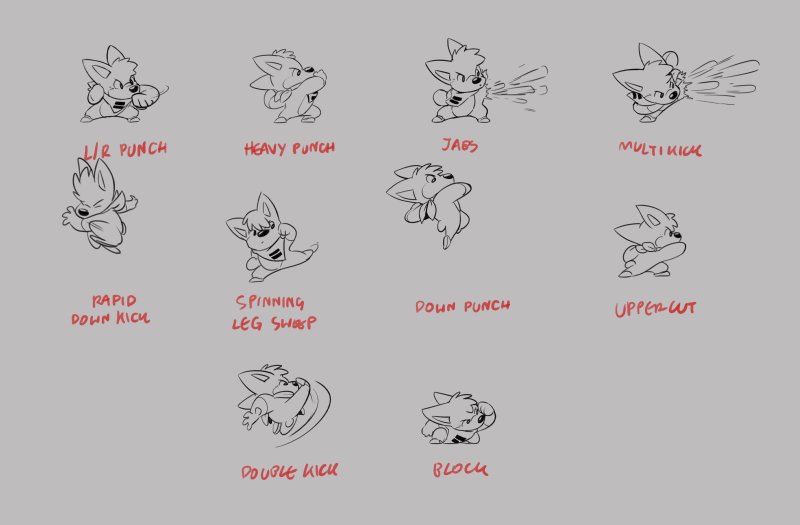
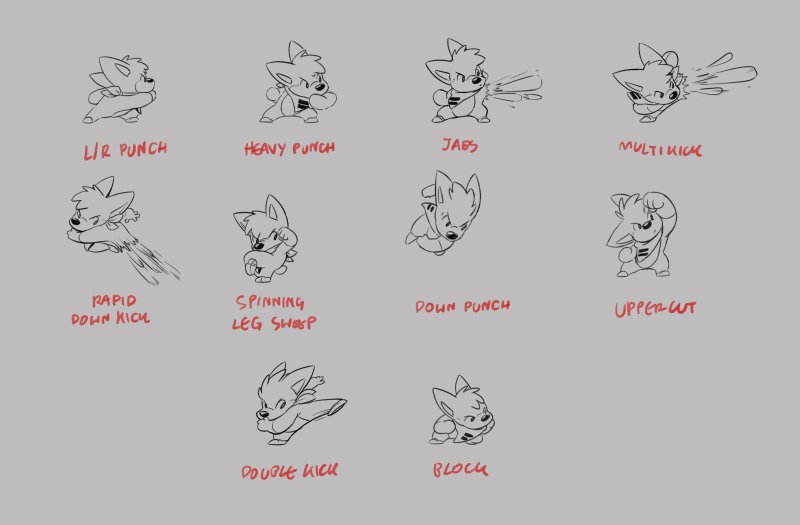
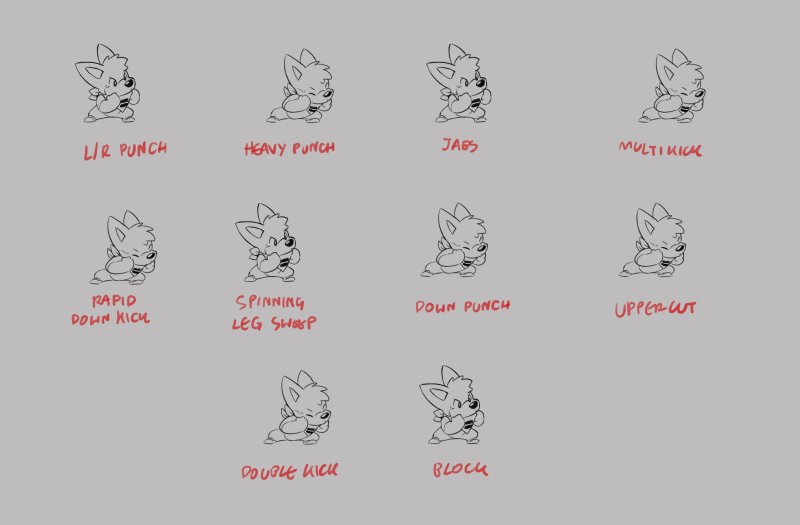
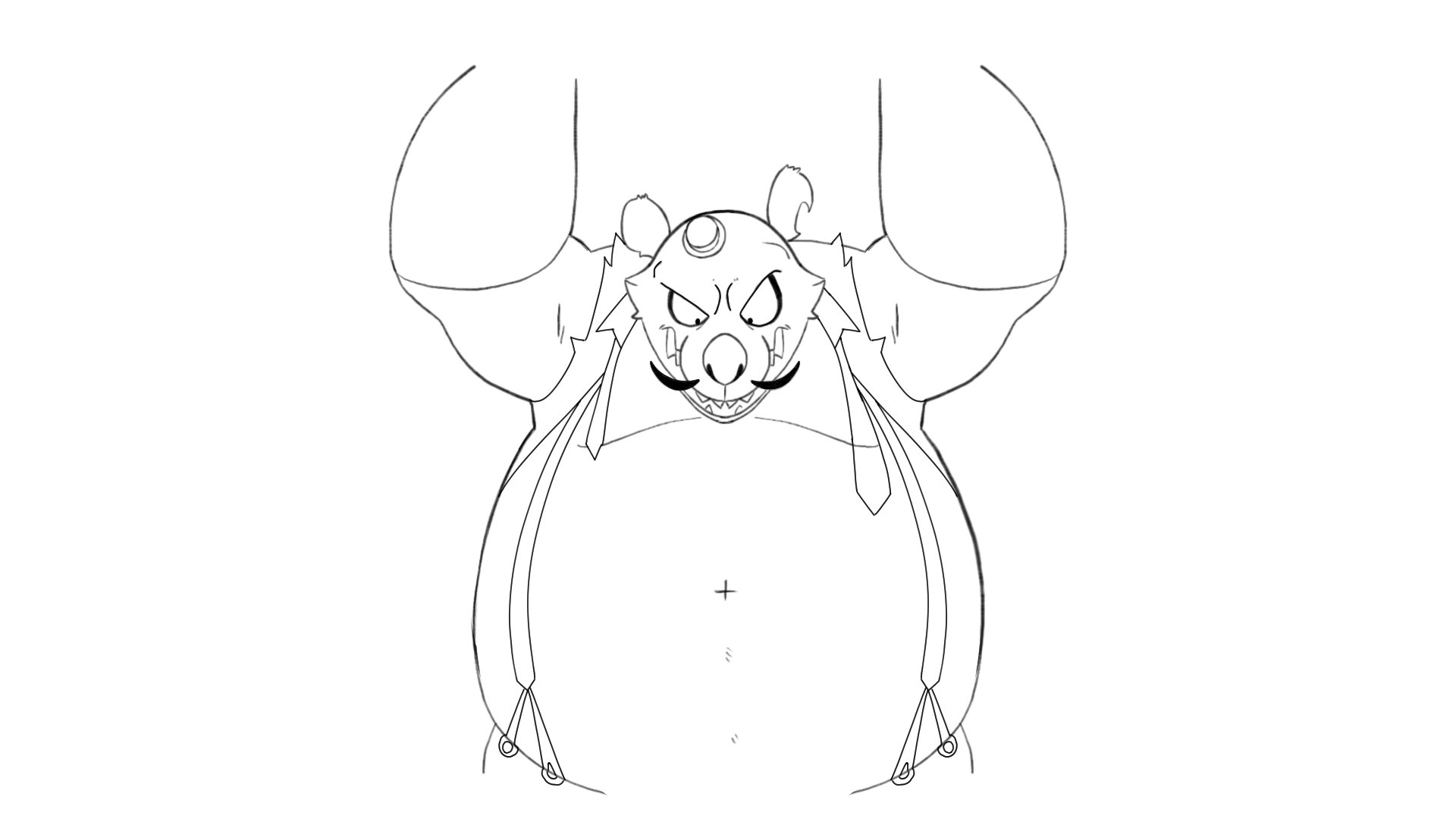
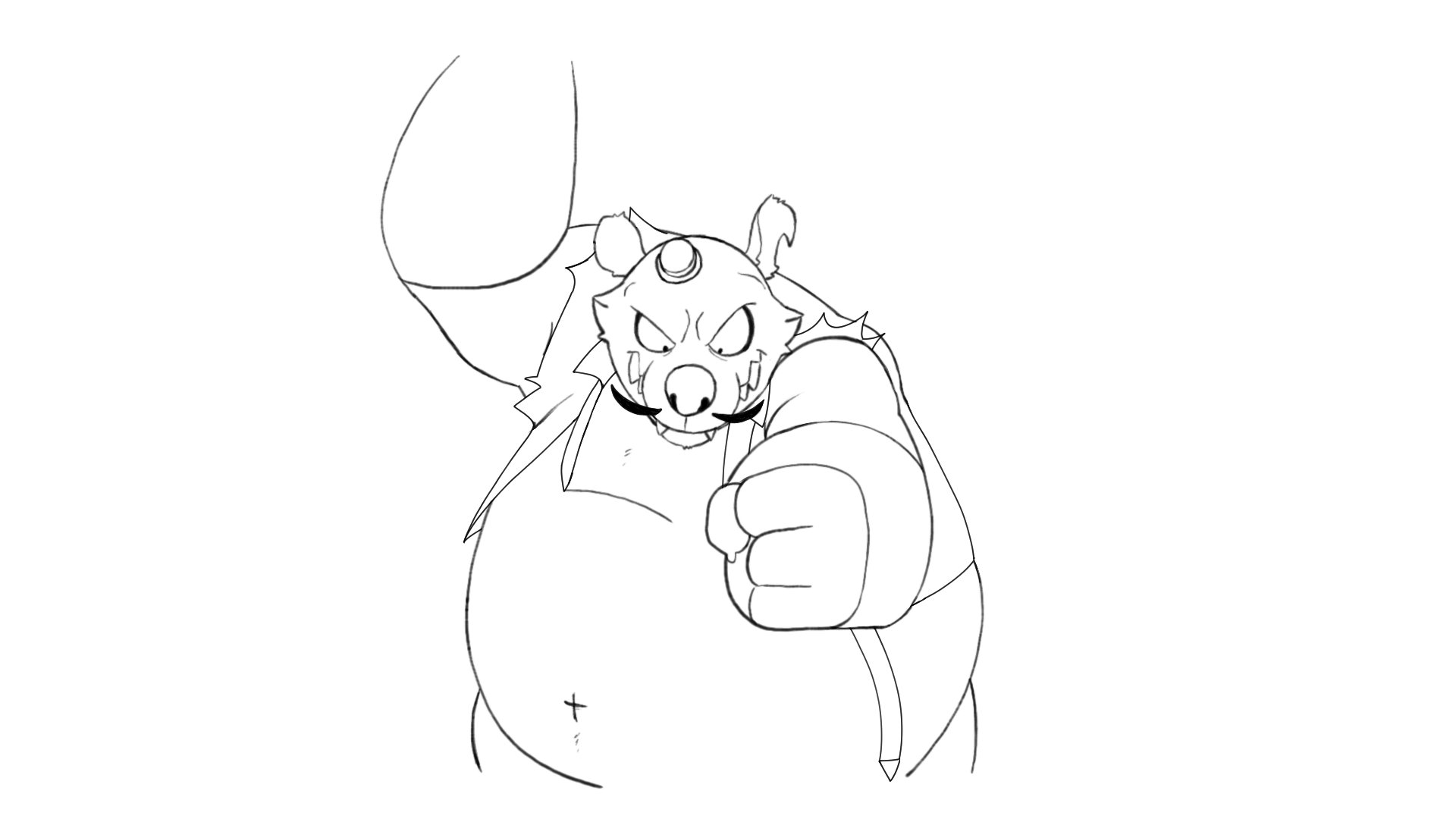
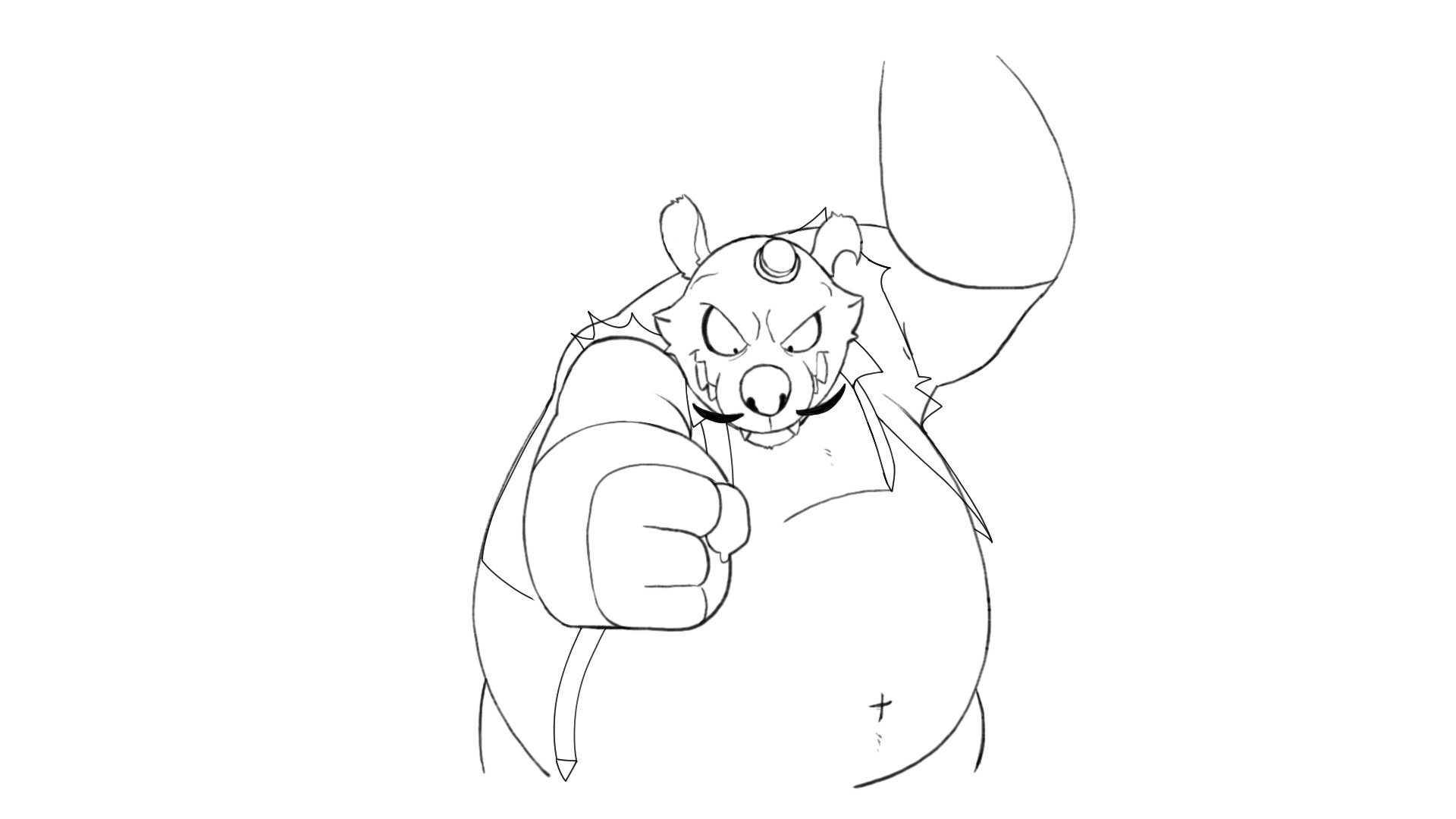
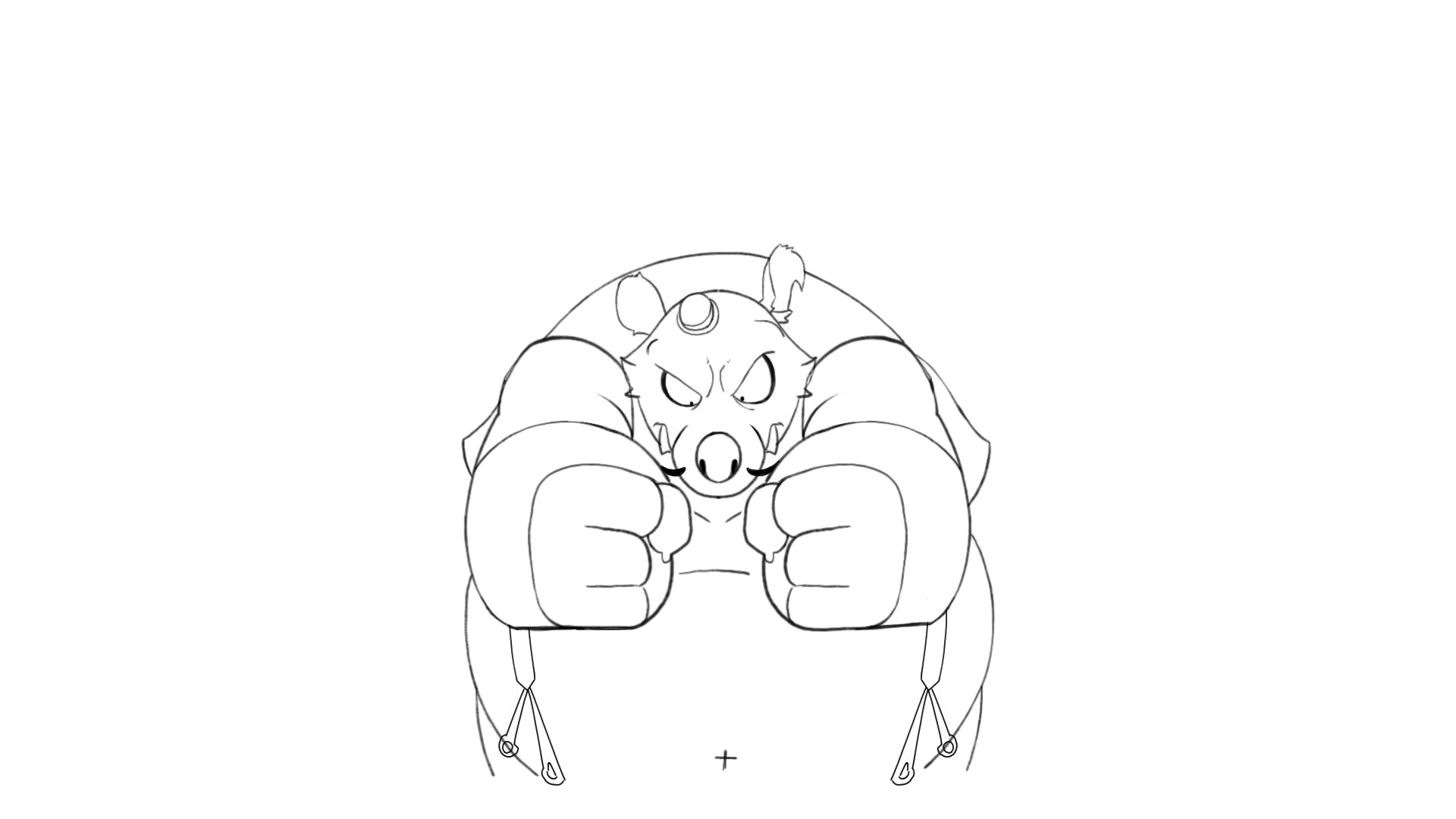
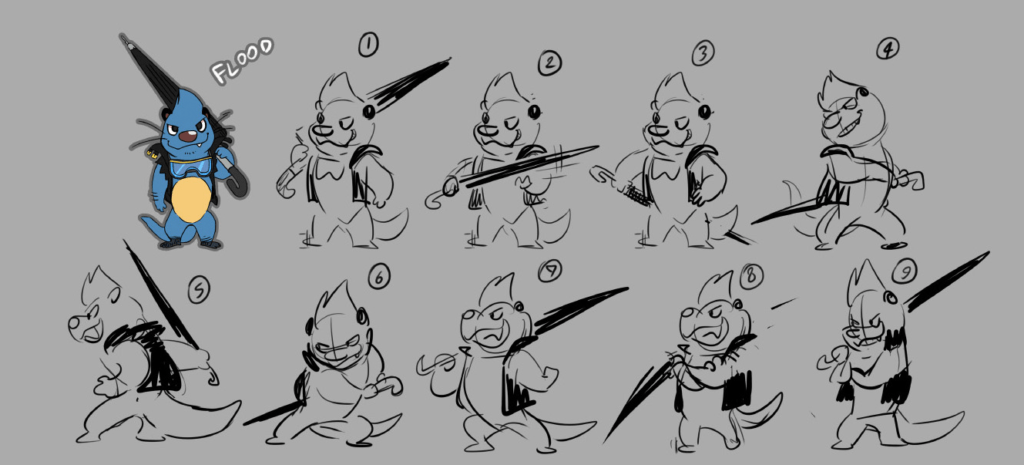
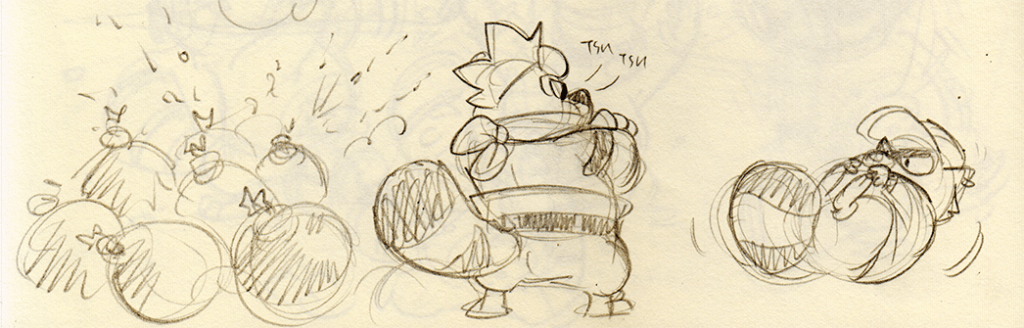
We typically start off with coming up with concepts of some potential moves that a character can perform in a specific area/phase, and contemplate whether a move will work out and what it would take to implement them.

(The above examples are basic move ideas performed by Camo)

(By Benny)
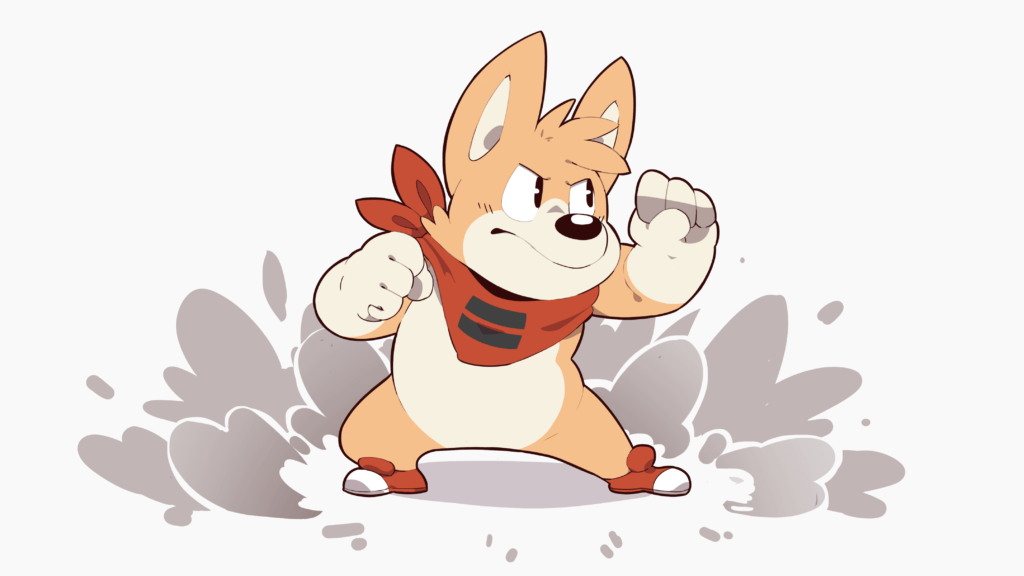
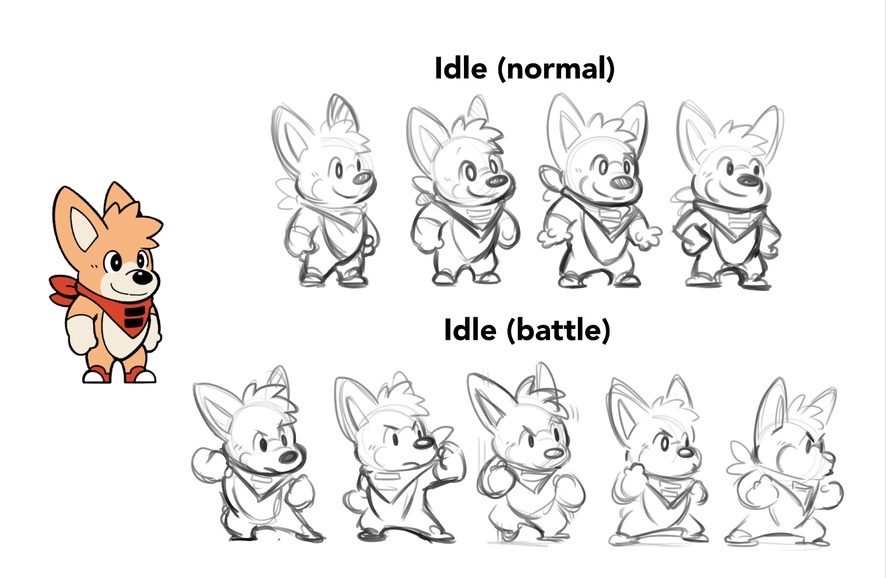
I also wanted to share a render of something we’ve been holding off on showing for a long time: Breeze’s “Cloud” form.

(By KeysaTrii)
As Breeze travels the world of Tropolis, he will gain forms that allow him to change up his abilities and moveset. In his Cloud form, he’ll be able to perform a variety of things using clouds! His design also follows a motif of a pretty familiar character in the cast ~

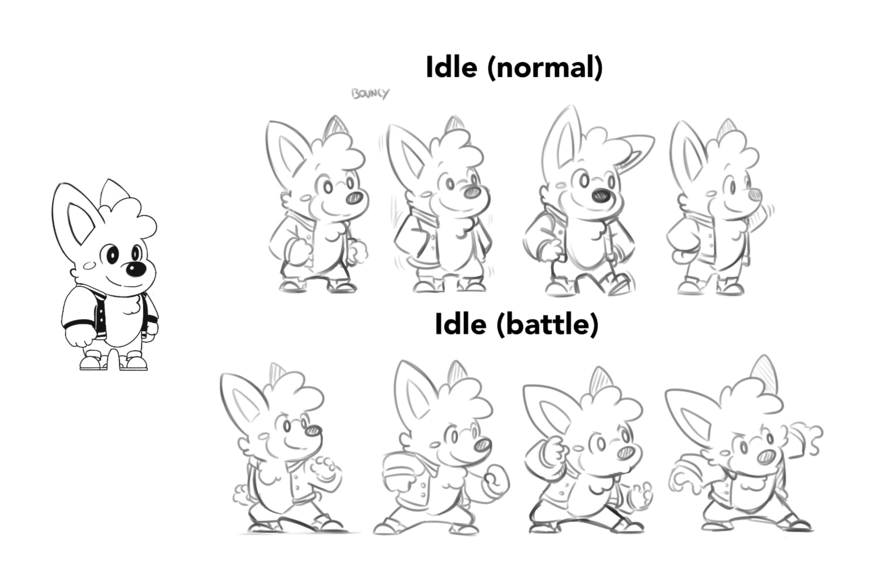
The form that most of you all have seen up until now has been Breeze’s Wind form.


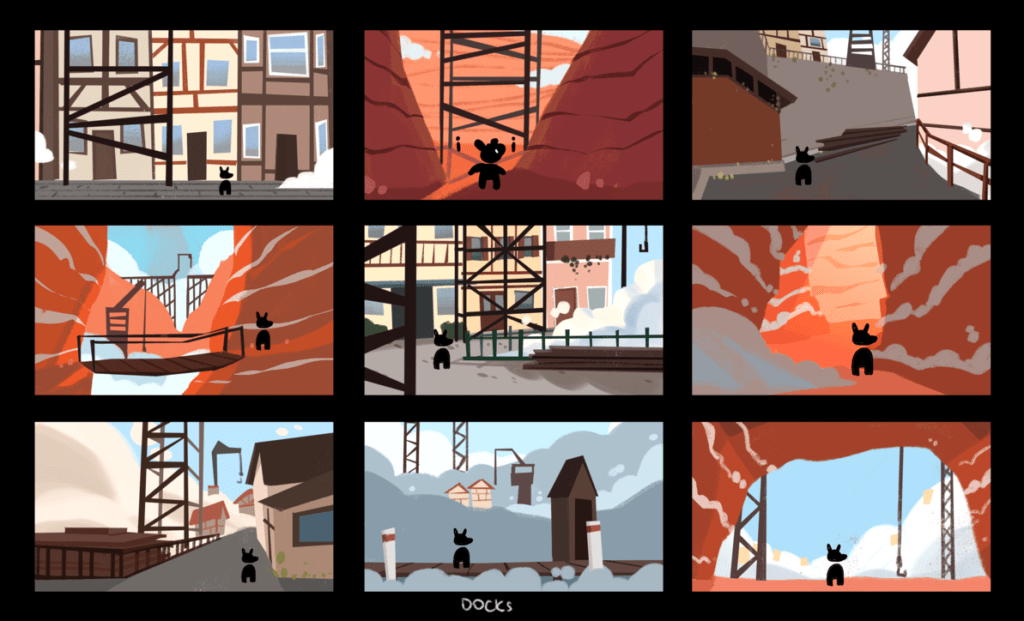
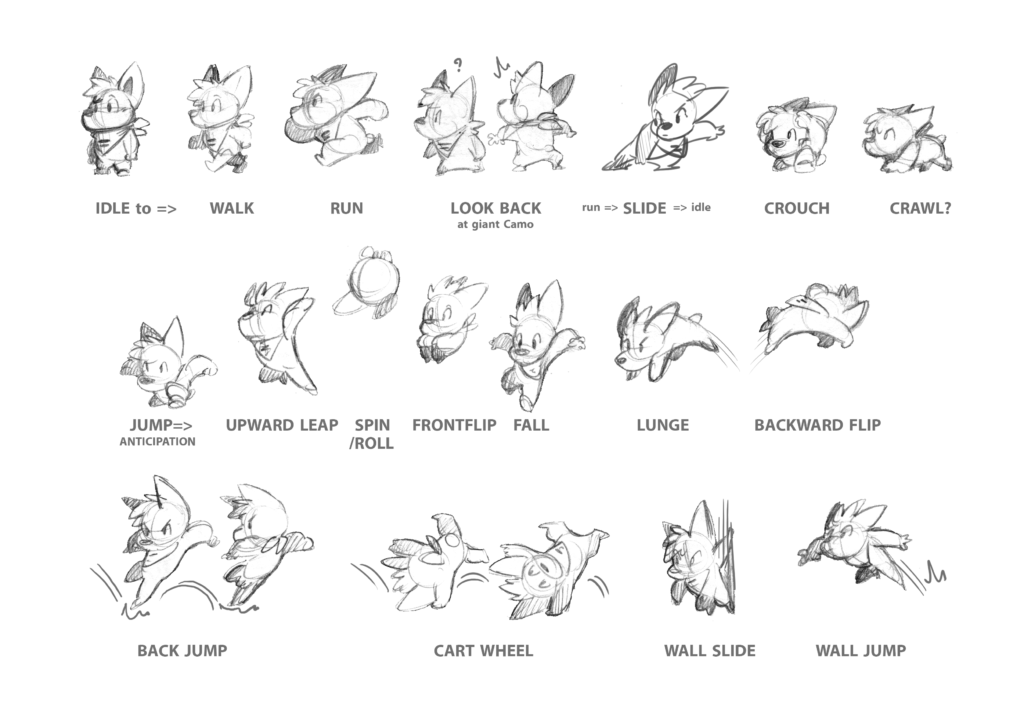
(Thumbnails by Cindy)
Lastly, we’ve continued to resume thumbnailing more areas of the game. The above example of the Cloud Domain. These thumbnails help provide some initial ideas of what areas may look like thematically. The next step we’ll be doing is developing a couple of these thumbnails to get a better idea of the visual direction to take before proceeding to making level assets.
That’s about it for now! Hopefully the next update will contain a bit more on AI and form related stuff.
Ready to give Sodo’s theme a listen? Well here you go! This tune has some very interesting development, and we definitely experimented some! Big Thanks to Tudd and Alan Gee for collaborating with this tune!
Also, Happy Hyena Day!

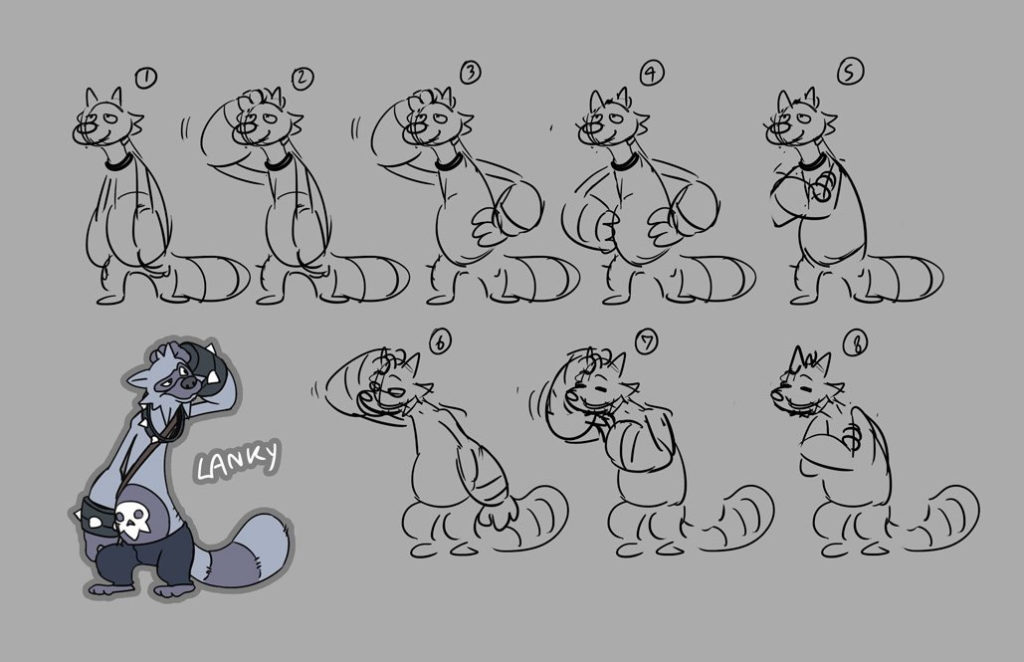
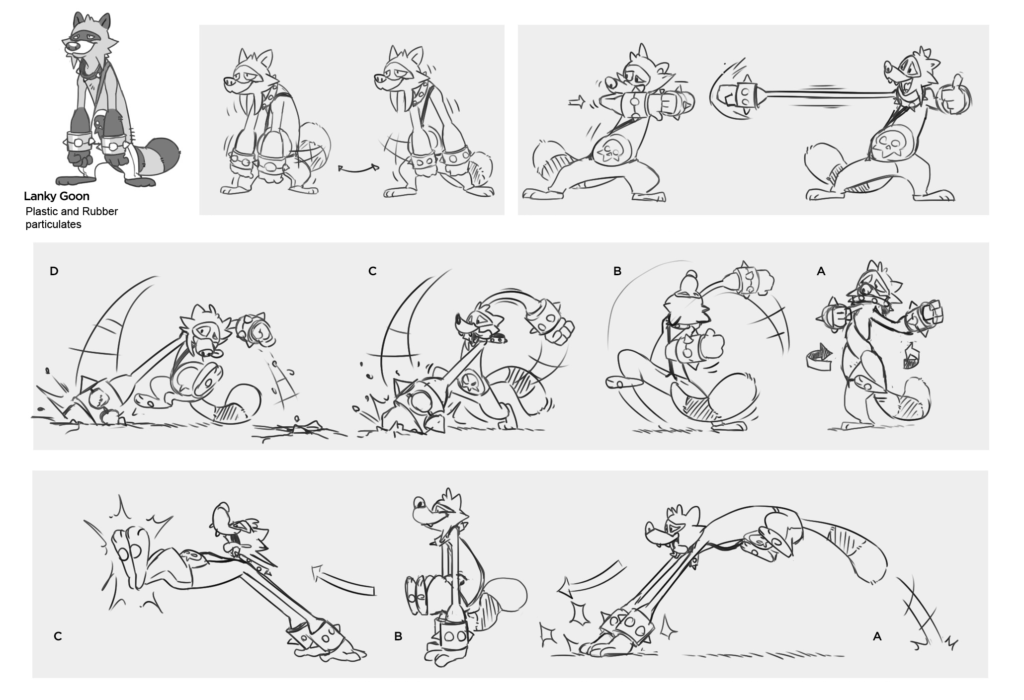
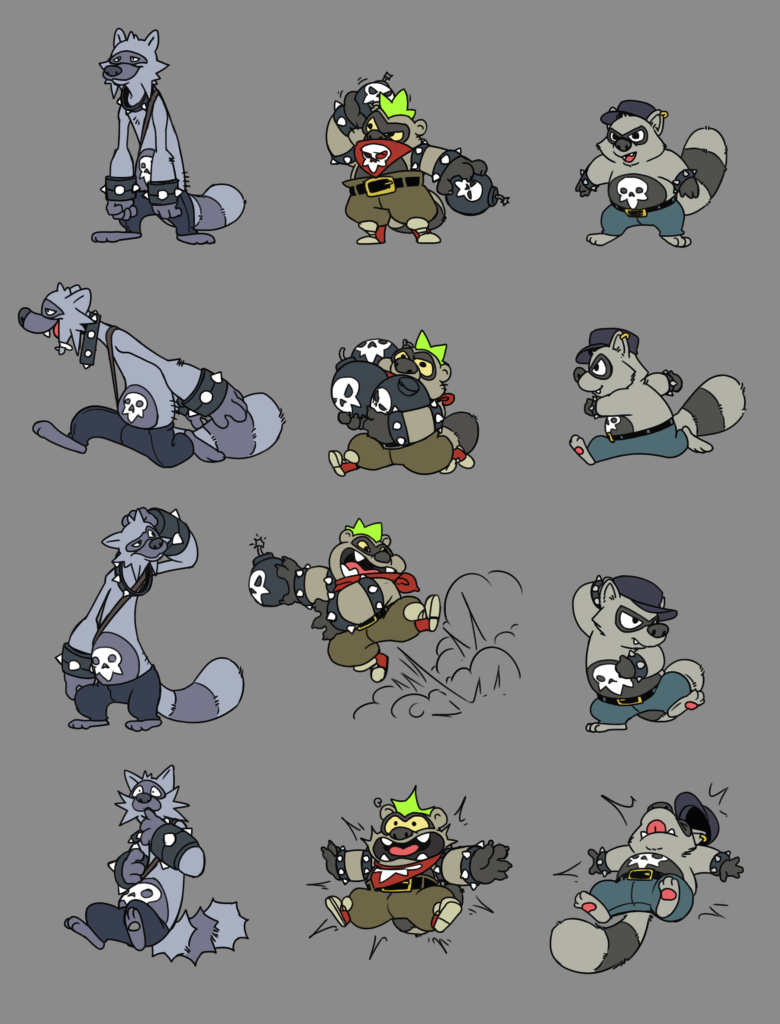
Meet Lanky Goon!
A Raggoon born from plastic and rubber pollution!
Elastic, annoyingly durable, and a bit difficult to get rid of!

Lanky is one of several Raggoons, representing one of many sources of particle matter, similar to Bomb Boy and Shorty!


Yeah… I’m pretty sure a lot of people on twitter were kinda hurt to find out that this was an April Fools joke, but I had a LOT of fun making it.
The idea came up a month before April fools day, and we were quick to execute on it.

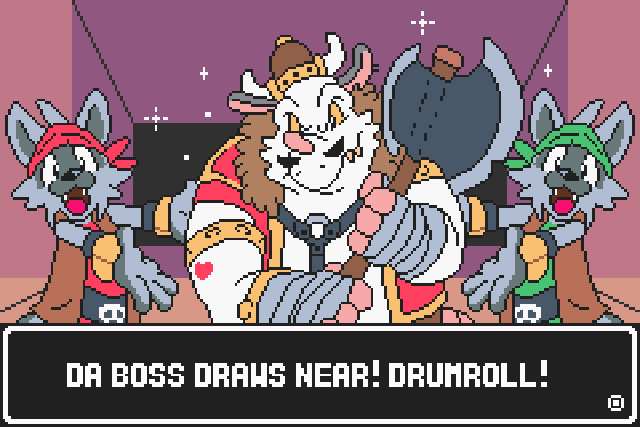
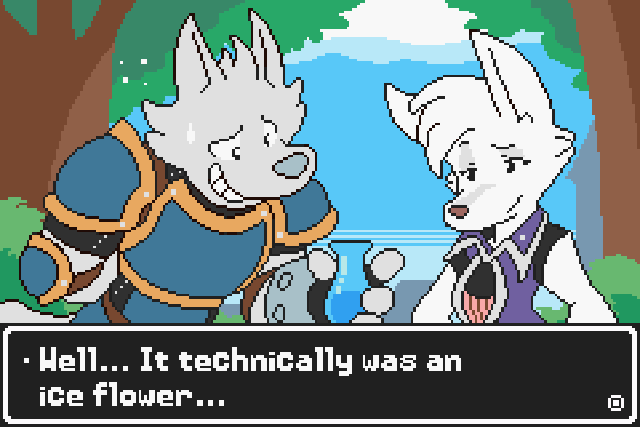
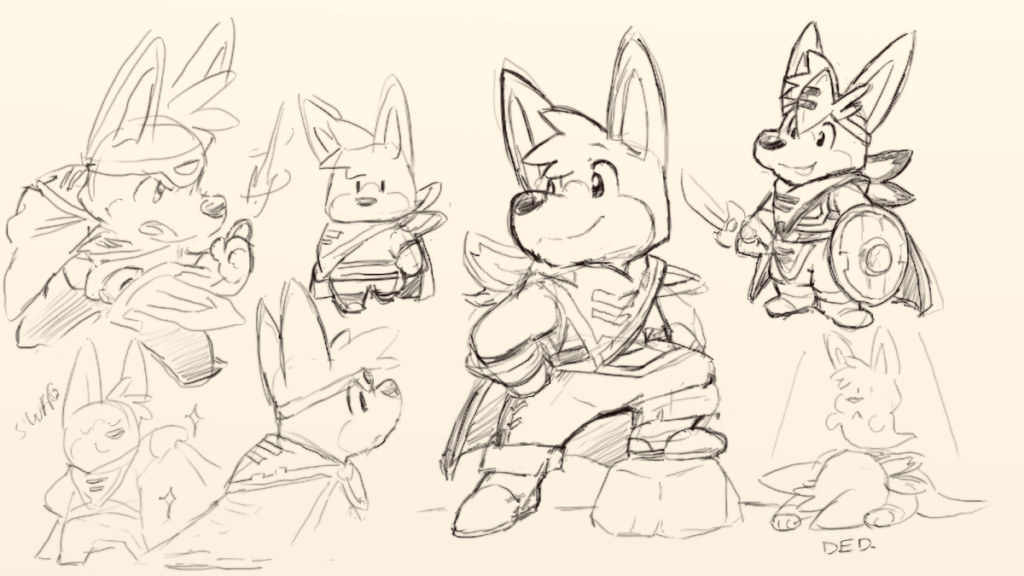
A lot of inspiration came from much older JRPGs and Japanese game covers (which I collect). I got to spend time coming up with a narrative for the overarching theme.

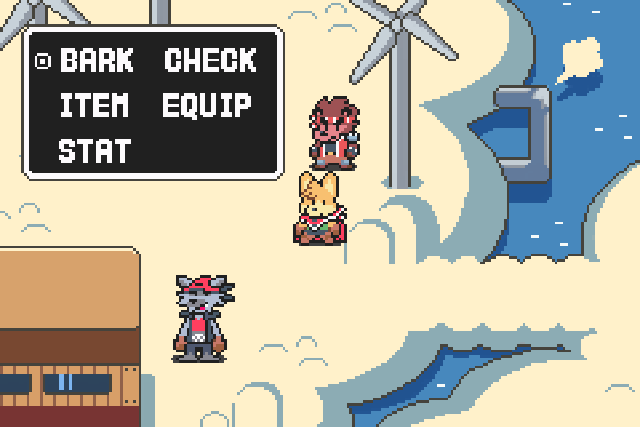
Choosing the characters for this was tricky, mostly because there were so many potential routes, as well as choosing which “classes” or archetypes certain characters would fall under.

Also, I don’t really know a lot of Japanese, but I have team members that know some, so that helped with some of the translations I needed to do!
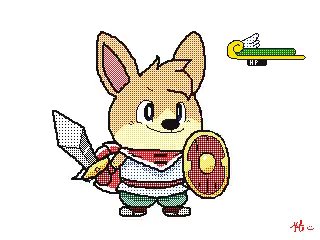
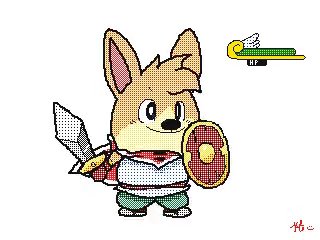
Jerry who is also a big fan of these types of games was a big help, and contributed towards redesigning the Breeze cast to fit their tropes! Here’s each character with their in-game bio’s!

Meet Burīzu: A young warrior that is a was refugee from another land! He’s picked up odd jobs to get by, but one day, he was convinced (or tricked) into going after a bounty that ultimately begun his journey!

Meet Tenpā:
A living legend of a craftsman and blacksmith with a variable attitude, Tenpā retires in a small town, taking trips to small villages to repair items and arm the local villagers. He begins to travel with the party after learning who is responsible for local conflict

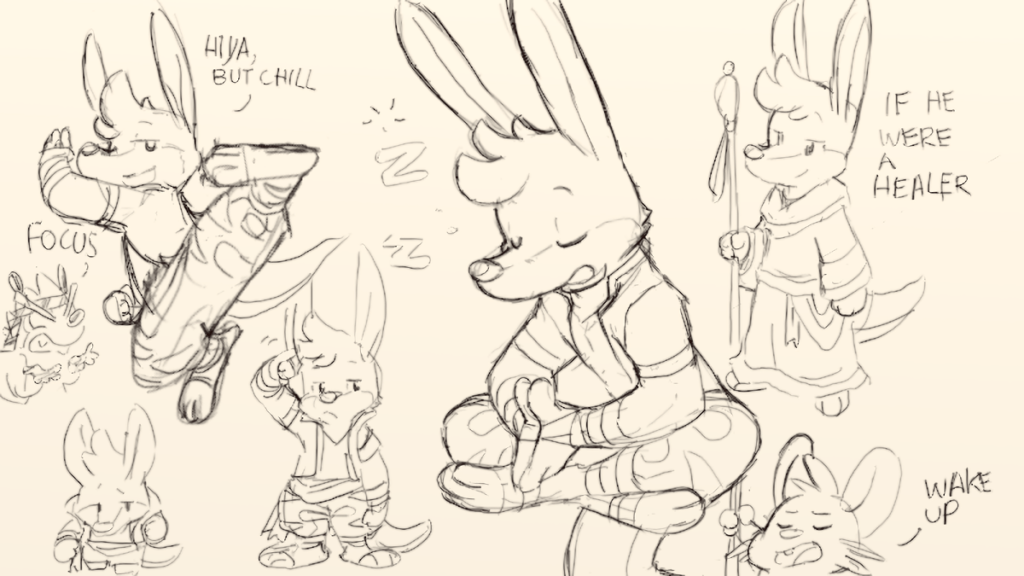
Meet Hyumu:
A practitioner of the “Mist-ic” Arts, he’s the troublemaker of his temple. Sent on a pilgrimage to learn how to embrace his more “spiritual side”, he aids the group in both kicking things and tending to party’s wounds.

Meet Doroppu:
A student of a famous marksman, an incident leads to them getting separated, with him also being inflicted with amnesia. He retained his shooting ability, leading him to pick up hunting jobs, and winning local contests for money. He joined the group out of boredom

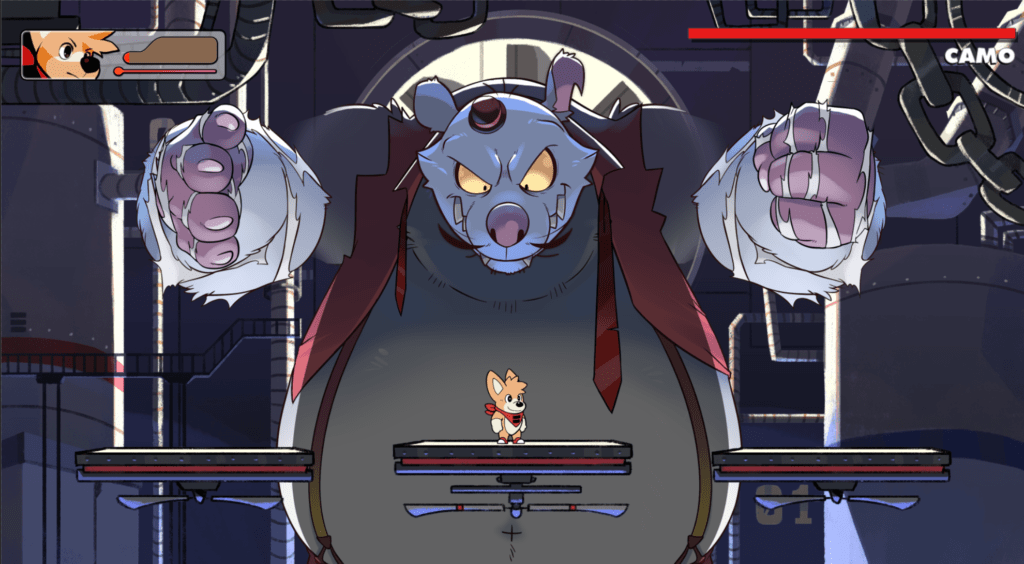
Meet Camo:
A brute with a taste for the finer things, he uses his suave demeanor (and fists) to get what he wants. He’s usually tailed by some of his underlings, such as the lumbering Lanky Goons. He’s quick to knock people out, be careful!

Oh yeah, Float the Fairy too…

Also, I was blessed to receive this fan art from Kéké!
Lastly, the limited edition Breeze Pre-Order bonus!

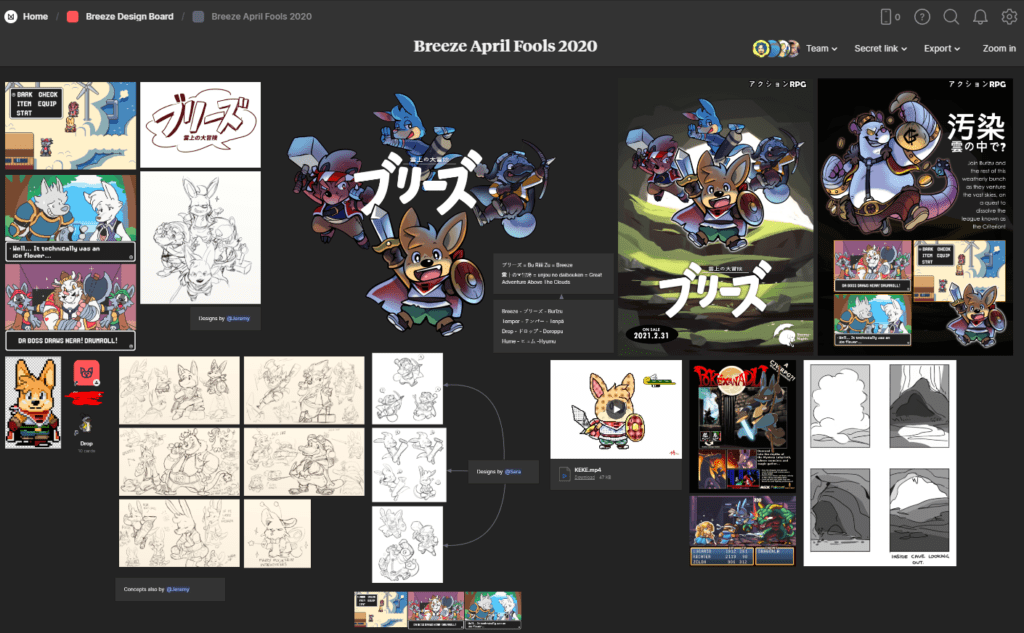
One nice thing from all this is that I got to test out a new tool (or rather, one I decided to start using) called Milanote! It really helped with organizing ideas and sharing them!

Anyway, that was fun! I’ve also finished up the last bit of Kickstarter rewards (among the pandemic and all) so I can breathe again!
Back to regular development!
Hey! I just realized that I can actually make audio posts, so if you haven’t already given it a listen, here’s a new Jam for you, Camo’s Theme “The Imposing Gentleman” by Tudd!

As many of you know, I was invited to attend TFF (Texas Furry Fiesta) this year and did a showing of some of the game’s current progress, as well as showcase some art and merch.
Quite honestly, this wasn’t in my plans at all for the year, but I’m glad to have been a part of it!
The Demo’s Scope
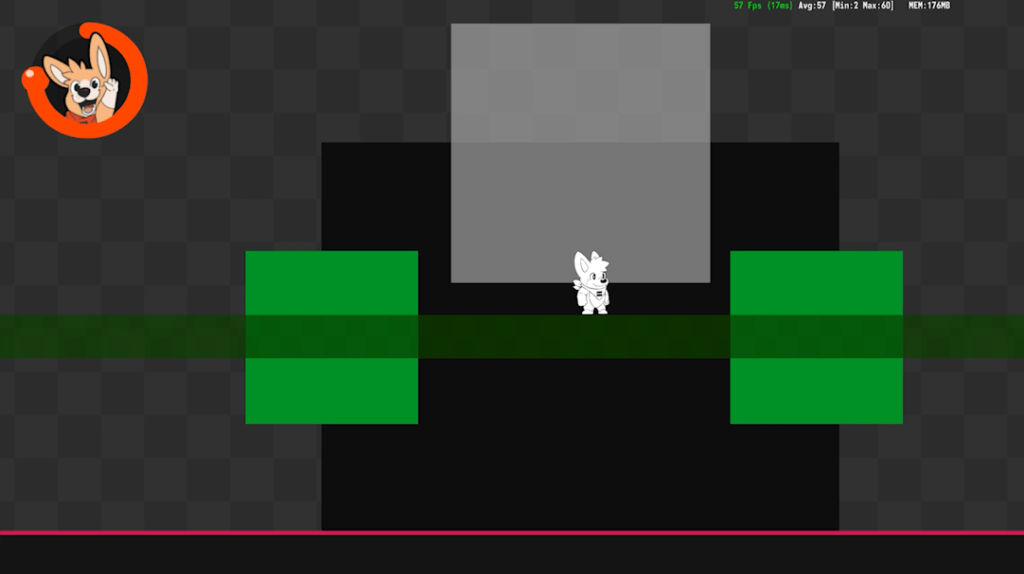
Given that we had a month to develop a demo for the con, we needed to decide what we believed could be done in that amount of time. Our initial plan was to complete 3 things:
– A basic physics room to test movement and attacking objects
– A demo phase or two against Camo
– A demo shop and some other secrets
While planning the assets and actually getting started with some initial prototype code for Camo’s boss phases, I realized that tackling his battle by itself would likely consume an unreasonable amount of time, so I decided that the other two pieces of the demo would ultimately become stretch goals (spoiler alert: They didn’t make it).
Animation and Sound
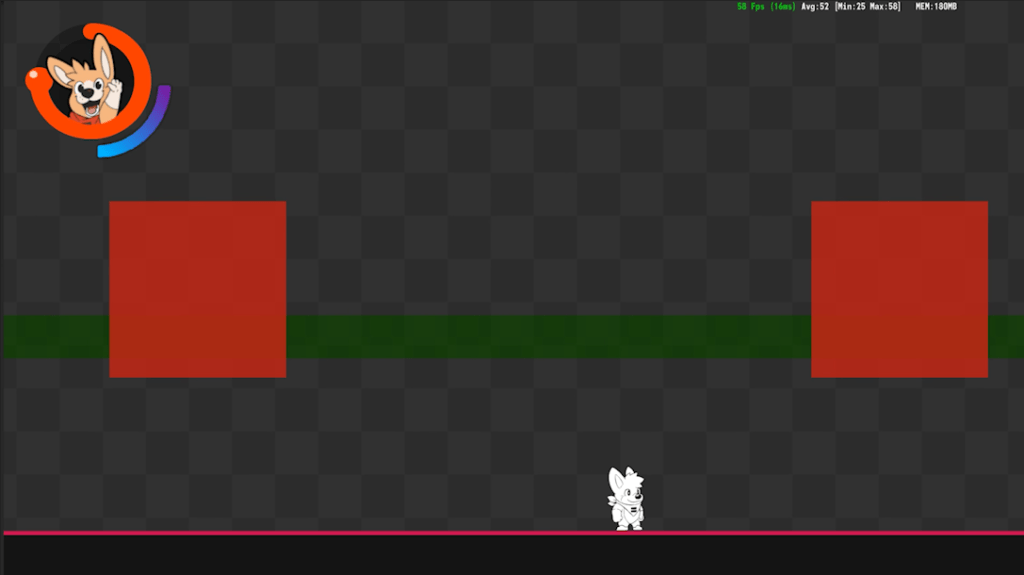
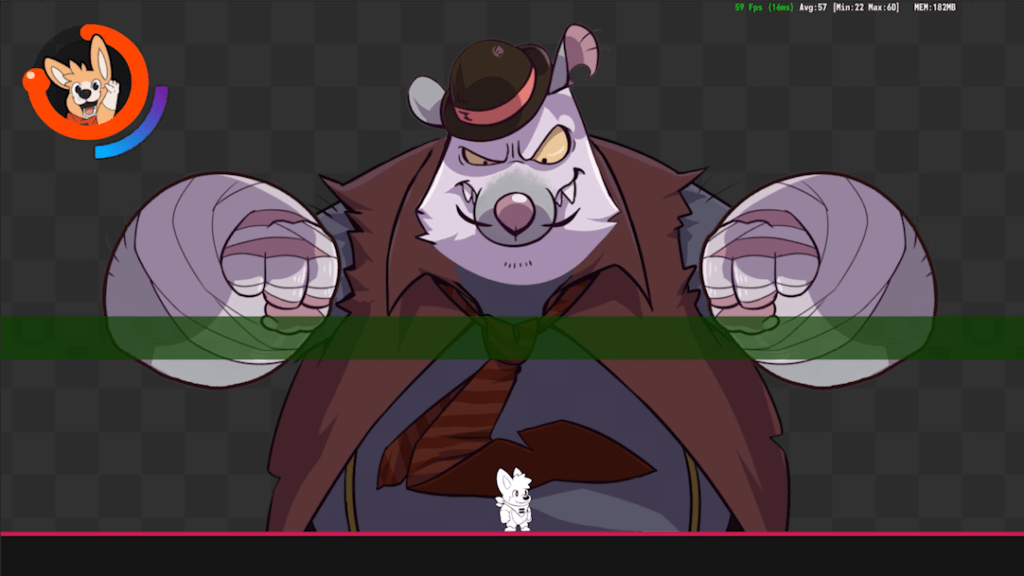
Given Camo’s size for this demo, and the number of possible attacks needed for him to have a “boss amount” of attack variation, I started off with prototyping some concepts without the use of assets. I created a new scene and started building a hypothetical Camo out of normal squares.

These squares included one for his body one for his head and two for his arms. I then began to program them, the arms becoming hitboxes as well as the head and then proceeded to program functionality to allow for these parts to be animated via code.

I did this part in phases to ensure that I had an understanding of how much space Camo could take up and introduced several variables that allowed for speeding up attack patterns animation duration and judging whether or not I needed Camo to move around while attacking.

At this point, I was going to continue handling this boss battle in a very puppet-like way, meaning that Camo’s arms head and body would be animated with several parts that would each have their own individual animations.

I thought at the time that this would make the animation workload a bit easier, but as I began to test with some existing art assets of Camo that happened to fit the direction I was envisioning, I quickly became skeptical of whether or not we’d be able to create all of the pieces and their animations in time, let alone any room for revisions.

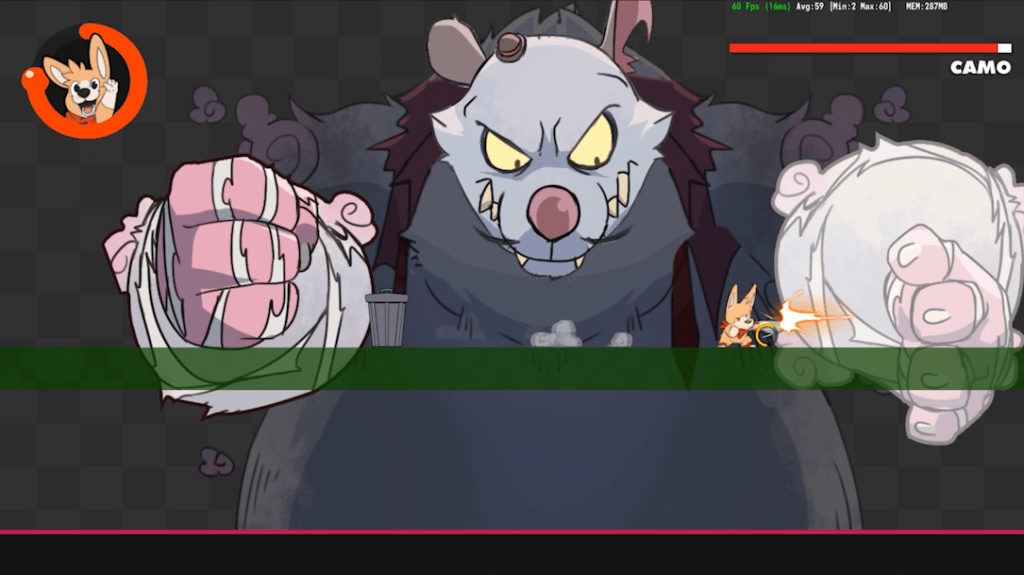
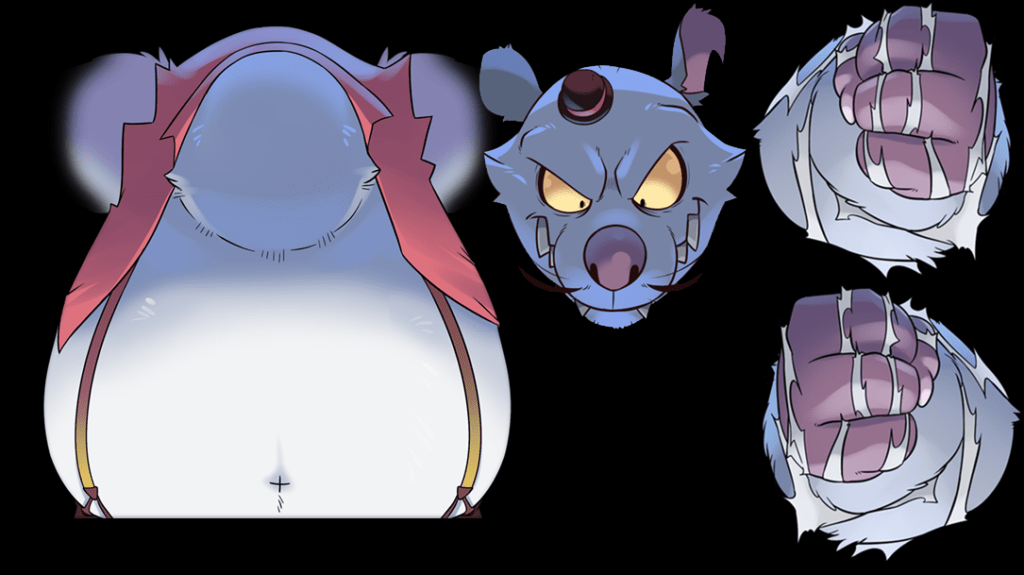
So next, I decided to do something even crazier: I elected to have all of Camo’s animations done in the traditional/hand-drawn manner, but with fewer keyframes compared to characters such as Breeze.
I created with a list of potential attacks, many of which likely wouldn’t have all of the parts created in time, and Clipey created keys for them based on descriptions and rough animations I did.

This meant I would need to make sure that the keys were very strong, seeing as how they would be seen on-screen much longer than the frames for things that are more fluid (such as Breeze’s animations).

(Speaking of which, Breeze got some nice new animations as well from Piti)
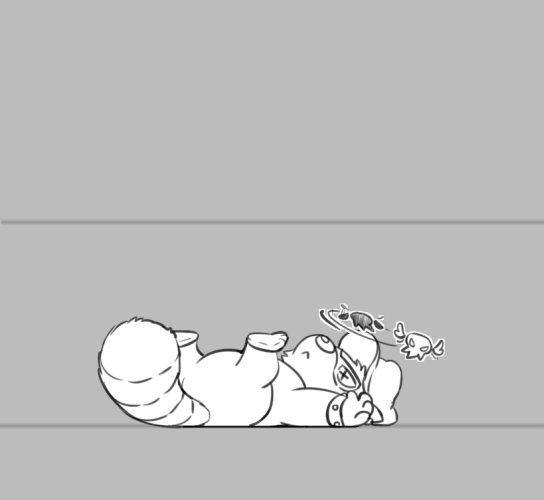
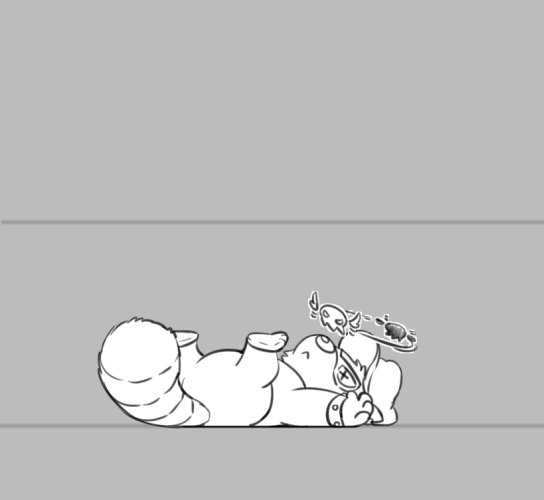
I ended up cleaning most of Camo’s animations myself (at least, enough for demo) but didn’t have the opportunity to color and shade them in time. Here are some examples:



Another thing that needed to be done was to create any and all sounds needed for the demo. At the beginning of this “sprint” for this demo, we didn’t have any sound effects at all, especially for Camo or any of Breezes attacks and movement.
We also didn’t have any environmental sounds that would match the scene (which I will get to in a second). ultimately, this meant I would also need to recruit a sound designer.
Fortunately, a member of the team had a friend (Emily) who is experienced in this area and I reached out to them. They were able to create several of the sounds right on time allowing me to have some time to integrate them into the demo!
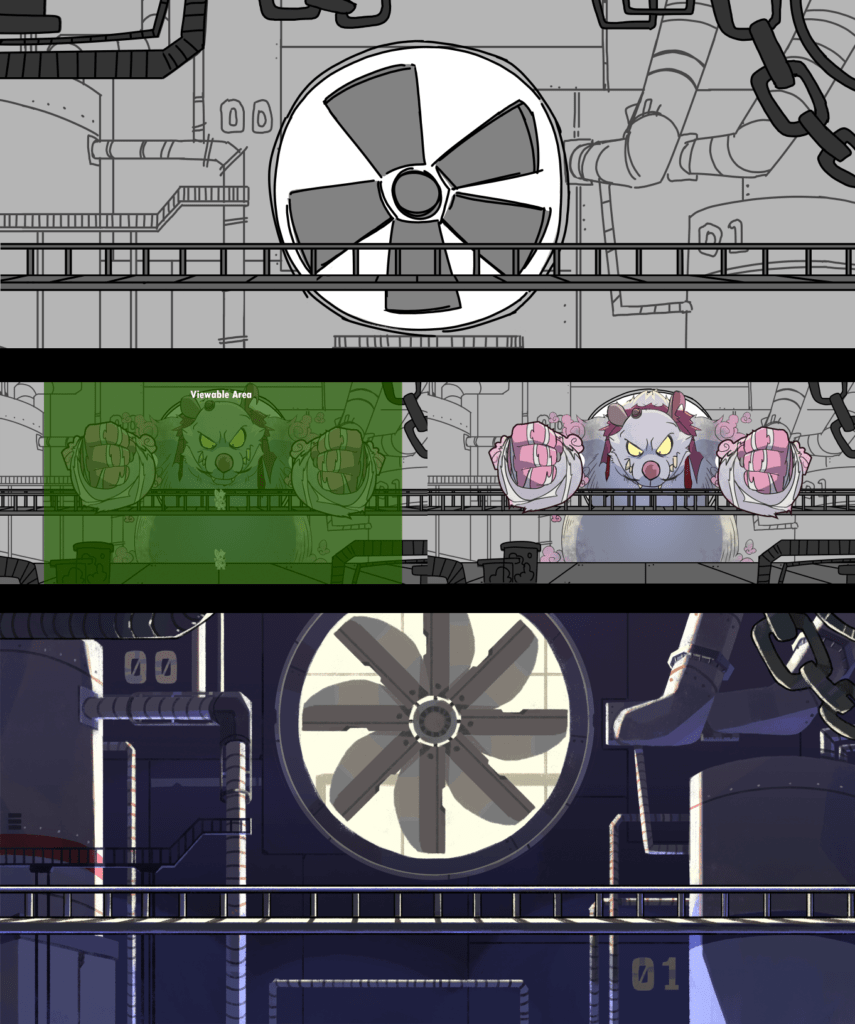
Background
I worked with Cindy to get a concept together for a background going, and honestly, the sketching and layout was the easy part, but the coloring and contrast parts were challenging. Rhandi and I bounced some ideas back and forth, ultimately resulting in getting a color balance figured out.

So without further ado, see a montage of footage here:

Roadblocks
A few roadblocks came up during the rush to get this demo completed. Around the second week of February, I actually ended up sick and was out of it for most of that week (though I tried to get some work done, it was just a bit difficult considering I was well tired most of the time.)
Once I recovered, I needed to focus on getting a lot of Merch-Kickstarter related things handled. (such as manually adding chains/keyrings to 150 charms, mailing out around 40 packages, and figuring out just how much the Coronavirus production delay would stall the new pin orders)

Another roadblock that came up was that I was having to personally work on many things for the demo that took me away from coding (mostly due to team and guest artist availability) and having my project management ability tested!
It did, however, allow me the opportunity to strengthen my animation skills and give me a much better understanding of what can be completed in a given amount of time.
Lastly, I ended up having to travel for work the last week of the month, so between the travel and other related matters, it greatly took away from any extra time I would have had to work on the demo.
I was hoping to be able to crunch and get most of what I needed to get done (such as animation cleanup of Camo), the day before the convention and perhaps during the convention.

I was, unfortunately, unable to do so between setup and actually managing the booth so I decided midday of the first day that I would instead demonstrate some development footage (as well as sell some merch and show off some 3D prints that I made in the last month)


Fortunately, I was recording the progress of the demo’s creation on a near-daily basis, which made it much easier to have a catalog of video footage.
Lessons Learned
Alright, lessons learned: Absolutely Nothing (jk)
Okay, but a couple of things that I learned: People like prints?
On the first day of the con, I laid out some prints that I made of some of the Criterion and Breeze, and every other person that showed up at our table asked me if they were on sale… (luckily, I had a pretty good inkjet printer at home, not far from the con), so yeah, guess what I sold the next day.
Secondly, having a deadline REALLY sharpens my focus. Ultimately, I didn’t get all I wanted to be done in time, but I did feel the pressure, and it made me cut out a lot of distractions.
Anyway, overall, mission failed regarding the demo?
Ok, maybe score us with like, a C- (or D+?) rating?
But truly, I do think this has helped greatly with the momentum of the project, as well as made it more clear which parts of the development process will need more focus, or at least, which parts need a better process.
Other Things:
Regarding my earlier remark relating to the Coronavirus: Due to that outbreak, production on many of the new merch was paused due to companies shutting down around the 1st of Feb.
I was informed earlier this week, that production has begun again, and that I should be expecting the order of the new merch (Pile, Cori, and new Camo/Sodo silver/gold pins) to arrive around mid/late March!
Next, I fully intended on releasing the demo to the Patreon backers after the convention was over, however, if not obvious, I will need more time :O
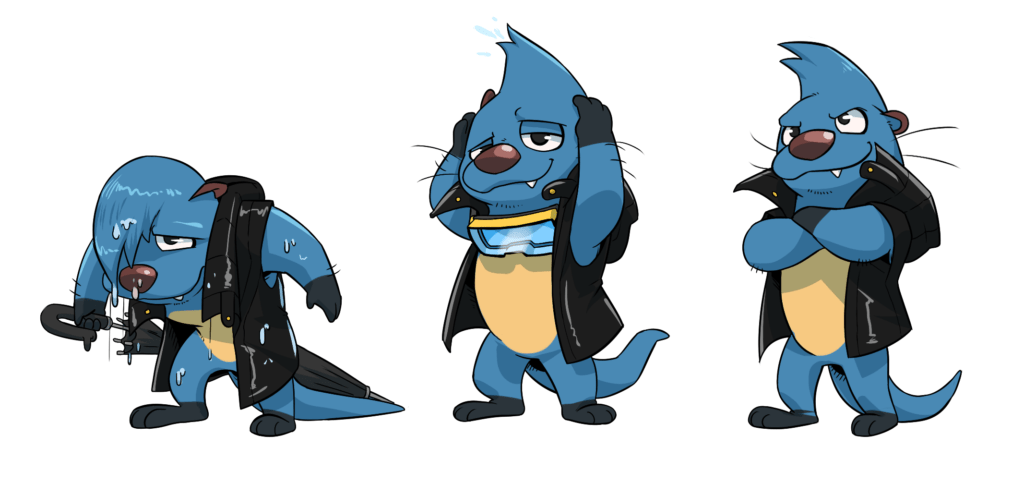
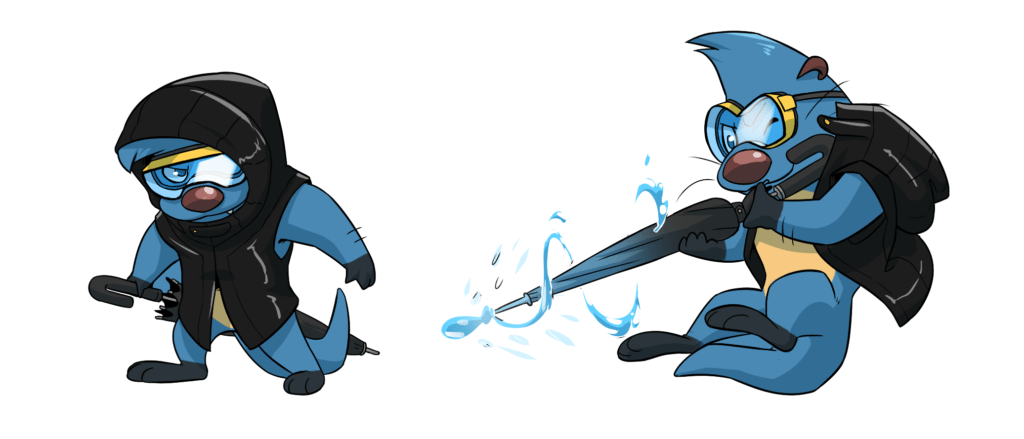
Anywho, I’m tired! I hope this was insightful! Here’s a picture of Sodo by Benny

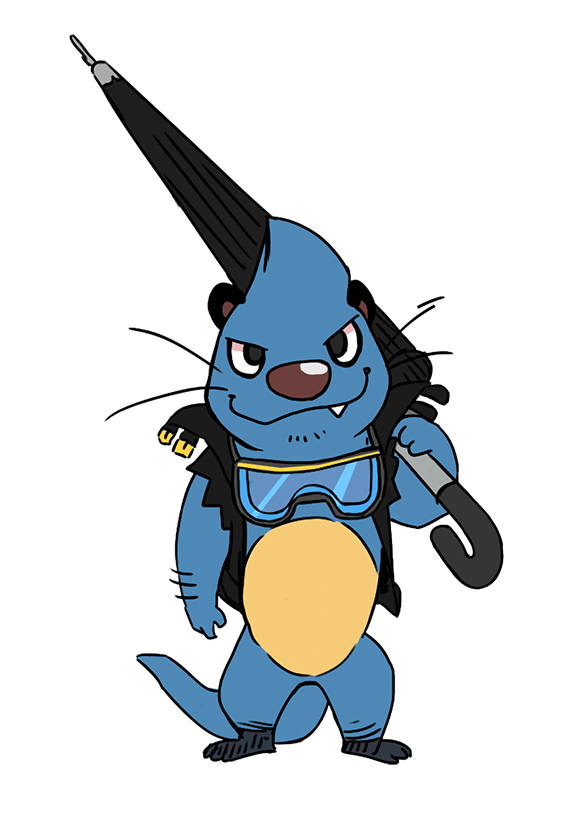
“You all ready for another reveal? Well, about time they brought me up!”

Meet Flood! Storm Supervisor of Floods.
The Rough and Tough (wannabe) small fry, he’s over-eager for a chance to flood something. Flood used to be Rain’s assistant, until they fell out one day, resulting in Flood moving into the Storm division.

(Designed by me and drawn a lot better by Clipey ~)
Flood’s ingenuity rivals Rain’s, and like Rain, he’s a bit uncanny and all over the place. He’s also very immature. When he’s not complaining and being a “try-hard”, Flood likes to tinker, experiment with flooding technology and eating off of people’s plates.

Like many other precipitation characters, Flood’s abilities allow him to shoot a lot of water with water guns, as well as using objects (such as an umbrella) to sharpen the focus of his shots and to provide himself cover if needed.
His shooting rivals Drop, who meet up every so often for some target practice. He’s such a sore loser though; don’t let him cry or he might accidentally flood the room!


Hey all! For those who don’t know from Twitter, I’m actively working on a demo to present at TFF (Texas Furry Fiesta) after receiving an invite! We’ve been on a demo for close to a month now, and this final week will probably leave us pretty strained and drained (wait, do those mean the same thing?)
Hopefully, after that, we can touch it up some and let the Patrons try it out?! In any case, expect a pretty lengthy post-mortem! I don’t want to spoil too much before the demo is available.
Alright, back to work!


I haven’t done one of these in a while, but I’m also working on some things right now that would suck to spoil before it’s done, so I’ll try my best to provide something in this update.

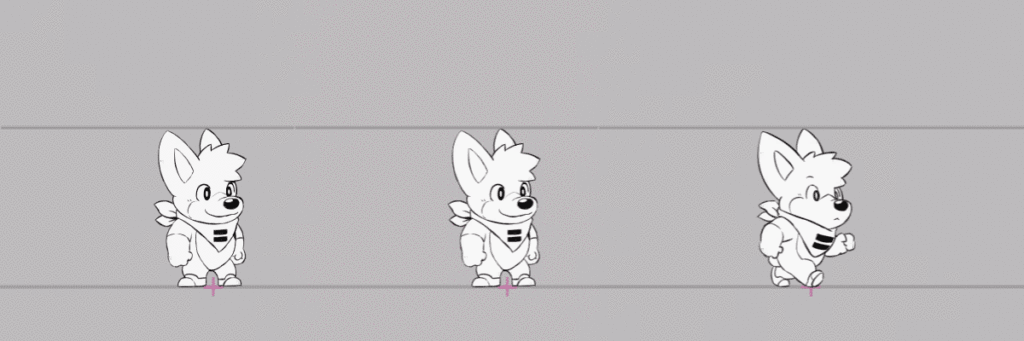
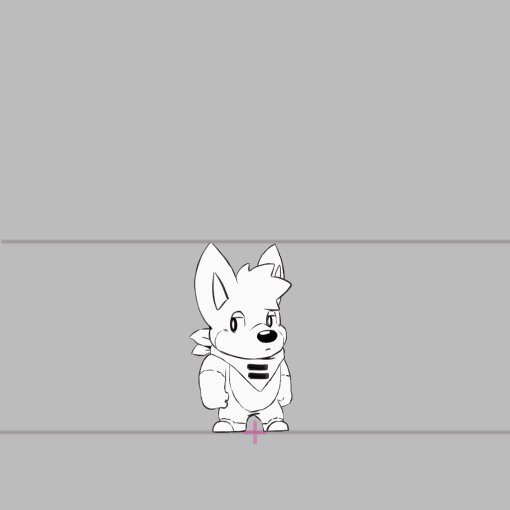
Piti is working on polishing up some of Breeze’s mobility animations, now that we’re getting comfortable with the animation and sprite direction.

Breeze is pretty cute, right?
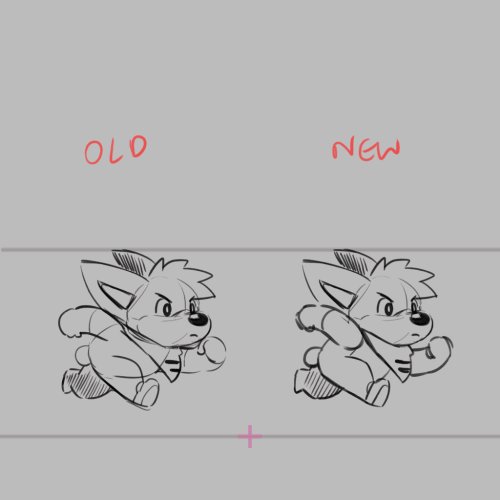
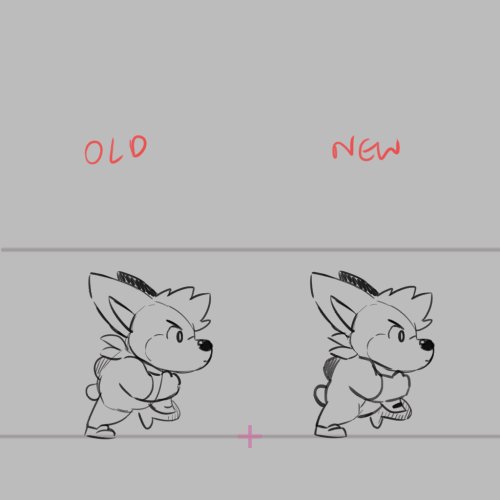
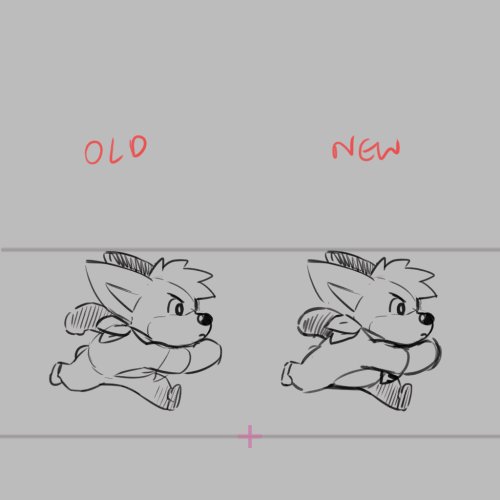
Anyway, getting a walk cycle *just right* is some work. We’ve been using his current one for a while now, but we’re actively pushing it and his run to be the best it can be!


Anywho, that’s it for now! I’ll try to get another post up before the end of the month (or perhaps shortly after)

Anywho, that’s it for now! I’ll try to get another post up before the end of the month (or perhaps shortly after)
Hello guys! Nearly halfway through January and my head is ready to explode due to the busy few weeks (both personal and Breeze related). Holidays, Kickstarter, some changes at my job, dental mishaps (still can’t feel my tongue, something called paraesthesia?), and Ring Fit…
Currently, I’m dealing with getting Kickstarter stuff, like surveys, and handling orders. Trying to get on that quickly so that I can focus on development more in the coming weeks!
Though I did get a fair amount of development done over the winter holidays, and surprisingly during the last couple of weeks, though some of it is spoiler-y, so that makes it kinda hard to share…

Here’s a breakdown of some of the major things we worked on:
CODING
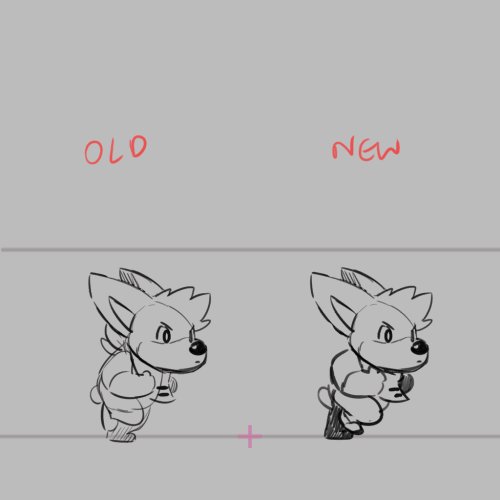
We’ve also been working on animation again, and making characters fit the newer, simplified direction:


I believe that’s it! Sorry if this seems a bit roughed together! (it was rushed, I know). I just wanted to give an update during the little bit of spare time I had today!)
Patreons, be prepared for another proto-build soon ~
(also, make sure to update your address info *hint hint*)